Hoy en día cualquier persona puede tener un blog con su propio hosting sin tener conocimientos de programación, pero ¿sabrías proteger tu sitio de un ataque externo? Seguramente si acabas de empezar la respuesta este clara. Es común pensar que nadie va atacar un blog personal o una web con pocas visitas, pero la realidad es que a los hackers de sombrero negro eso no parece importarles mucho…
Que es CSP
Las siglas CSP se corresponden con Content Security Policy y son una serie de restricciones que impide cargar scripts, fuentes, imágenes, etc. de una URL que no sea la tuya. Podemos decir que es una lista blanca de sitios a los que permites que se comunique con tu web. Si no especificas ninguna CSP se podrá ejecutar cualquier código de cualquier URL.
- Ejemplo 1: Imagina que en tu web en vez de cargar una imagen y publicarla, lo haces por medio de una URL de otro sitio para no ocupar espacio en tu hosting. Con CSP deberás indicar la URL para permitir que se cargue en tu web, de este modo controlas al 100% a que webs se conecta tu página.
- Ejemplo 2: Supón que instalas un tema gratuito descargado de internet y lo instalas en tu blog ¿realmente sabes todo lo que hace ese tema? Estoy seguro de que no. Tu tema puede tener oculto la ejecución de un script para mostrar publicidad o para recopilar datos ejecutando un script desde otra URL. Con CSP no solo vas a bloquear esa ejecución, sino que descubrirás si realmente te estaba ocurriendo.
Esto son solo dos ejemplos de los más básicos, pero pueden suceder infinitas casuísticas y te podría dar mil motivos para que actives las Content Security Policy. Es muy sencillo ¡sigue leyendo!
Directivas
Podemos entender las directivas como grupos de clasificación de las CSP. Hay muchas directivas, pero vamos a ver las más comunes:
- default-src: es una especie de cajón desastre que recomiendo no utilizar, si no sabes donde poner una URL la puedes poner aquí, pero lo suyo es clasificarla en el sitio correcto.
- script-src: define desde qué URL se pueden ejecutar scripts.
- object-src: define desde qué URL se pueden cargar objetos.
- style-src: define desde qué URL se pueden cargar hojas de estilo CSS.
- img-src: define desde qué URL se pueden cargar imágenes.
- media-src: define desde qué URL se pueden cargar archivos de audio o video.
- frame-src: define desde qué URL pueden mostrar contenido dentro de frame o iframe.
- font-src: : define desde qué URL se pueden cargar una fuente.
Después en cada directiva tenemos los elementos que se van a incluir en ellas:
- none: que no conceda con nada.
- self: que coincida con la fuente actual pero no con subdominios.
- unsafe-inline: que permite JavaScript y CSS incrustados de fuentes externas.
- unsafe-eval: permite mecanismos texto-a-JavaScript como
eval.
Paso a paso
Para configurarlo haremos uso de las herramientas que nos proporciona el navegador web y deberemos editar el fichero header.php de tu tema. Configurar las CSP no es difícil, pero tampoco es algo que vayas a conseguir en 5 minutos. La configuración consta de varios pasos como son la identificación, configuración, comprobación y corrección en caso de problemas.
Identificación
Para identificar los dominios a los que se conecta tu web abre tu navegador favorito y abre las herramientas para desarrolladores. En el caso de Safari haz clic en el menú Desarrollo > Mostrar inspector web
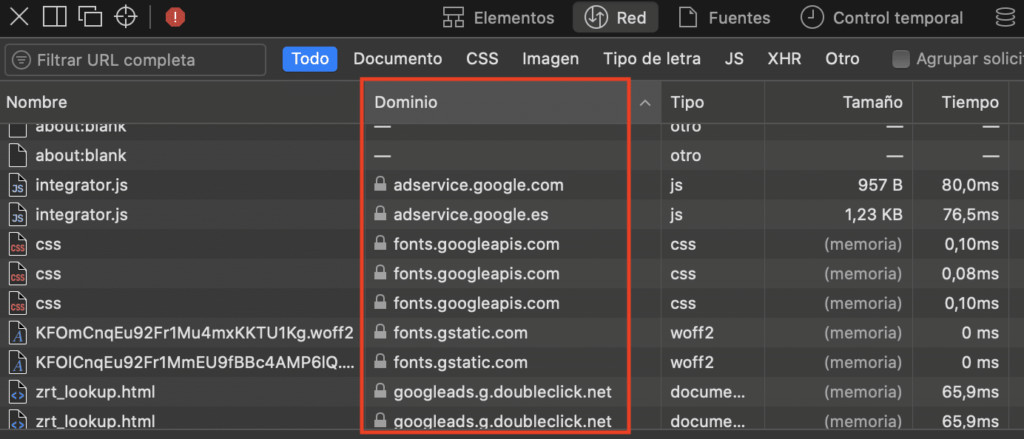
En la ventana que se abre haz clic en la ficha Todo e inspecciona a cuantos dominios se conecta tu web. En el ejemplo de esta página web vemos como se conecta a 10 dominios diferentes que no son migueltroyano.com

Algunas veces podemos intuir dentro de qué directiva incluiremos cada una, por ejemplo fonts.googleapis.com esta claro que irá incluida en font-src, pero ¿cómo sé donde ira cada una de ellas? Pues muy fácil, el propio navegador te va indicar donde deben ir, lo veremos más adelante.
Configuración
Abre el escritorio de tu página WordPress y accede al editor de temas y modifica el fichero headers.php. Escribe el siguiente código entre las etiquetas <head> y </head>:
<meta http-equiv="Content-Security-Policy" content="default-src 'none'; script-src 'self' 'unsafe-inline' ; img-src 'self' ; style-src 'self ; font-src 'self' ; frame-src 'self' ; connect-src 'self' ; upgrade-insecure-requests; block-all-mixed-content; " >
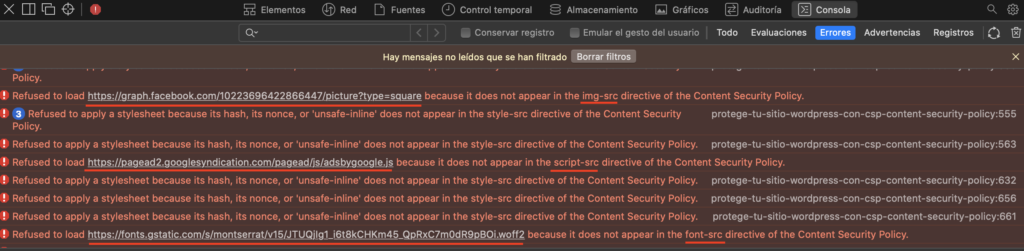
Guarda el archivo y actualiza de nuevo la web que tienes abierta con las herramientas de desarrollador y verás como te saldrán cientos de errores.

Si analizas los errores te darás cuenta que el navegador te va indicando donde debes incluir cada URL en cada directiva. Debemos ir actualizando el fichero headers.php con las URL hasta que no aparezca ningún error. Un ejemplo de como rellenarlo es el siguiente:
<meta http-equiv="Content-Security-Policy" content="default-src 'none'; script-src 'self' 'unsafe-inline' https://www.google.com/ https://www.gstatic.com/ ; img-src 'self' https://platform-lookaside.fbsbx.com https://graph.facebook.com ; style-src 'self' https://fonts.googleapis.com 'unsafe-inline'; font-src 'self' https://fonts.googleapis.com https://fonts.gstatic.com data:; frame-src 'self' https://www.google.com https://googleads.g.doubleclick.net https://tpc.googlesyndication.com; connect-src 'self' https://pagead2.googlesyndication.com" ;="" upgrade-insecure-requests;="" block-all-mixed-content;="">
Comprobación
Actualiza de nuevo el navegador donde tienes abierto el inspector web y comprueba que ya no exista ningún error. Si tuvieras alguno apunta la URL que falla y vuelve a modificar el fichero headers.php incluyéndolo en la directiva correspondiente.
