Gracias a CSS podemos ocultar elementos en una categoría de WordPress en menos de 5 minutos. Esto puede resultar especialmente útil si en una categoría especifica quieres eliminar una zona, una imagen, un menú o cualquier otro elemento de la página.
Nuestro objetivo
En este ejemplo el objetivo es ocultar la barra de navegación solo para una categoría llamada WordPress. En el resto de categorías dela página web se debe seguir viendo el menú.


Demostración en video
Paso a paso
Vamos a explicar paso a paso como ocultar elementos en un categoría de WordPress.
Abrir el personalizar de WordPress
- Entra en tu página web con un usuario con permisos para editar.
- Visualiza tu página y navega hasta la página que quieres personalizar (en este ejemplo la página de categoría WordPress)
- Haz clic en el enlace Personalizar de la barra superior.

- Cuando se recarga la página haz clic en CSS adicional.
- Situate en la ultima linea de código que tengas y crea una nueva linea.
Identificar el ID de la categoría
Para poder ocultarlo solo en una categoría especifica debemos saber que identificador tiene. En este ejemplo queremos ocultar un elemento cuando la categoría sea WordPress:
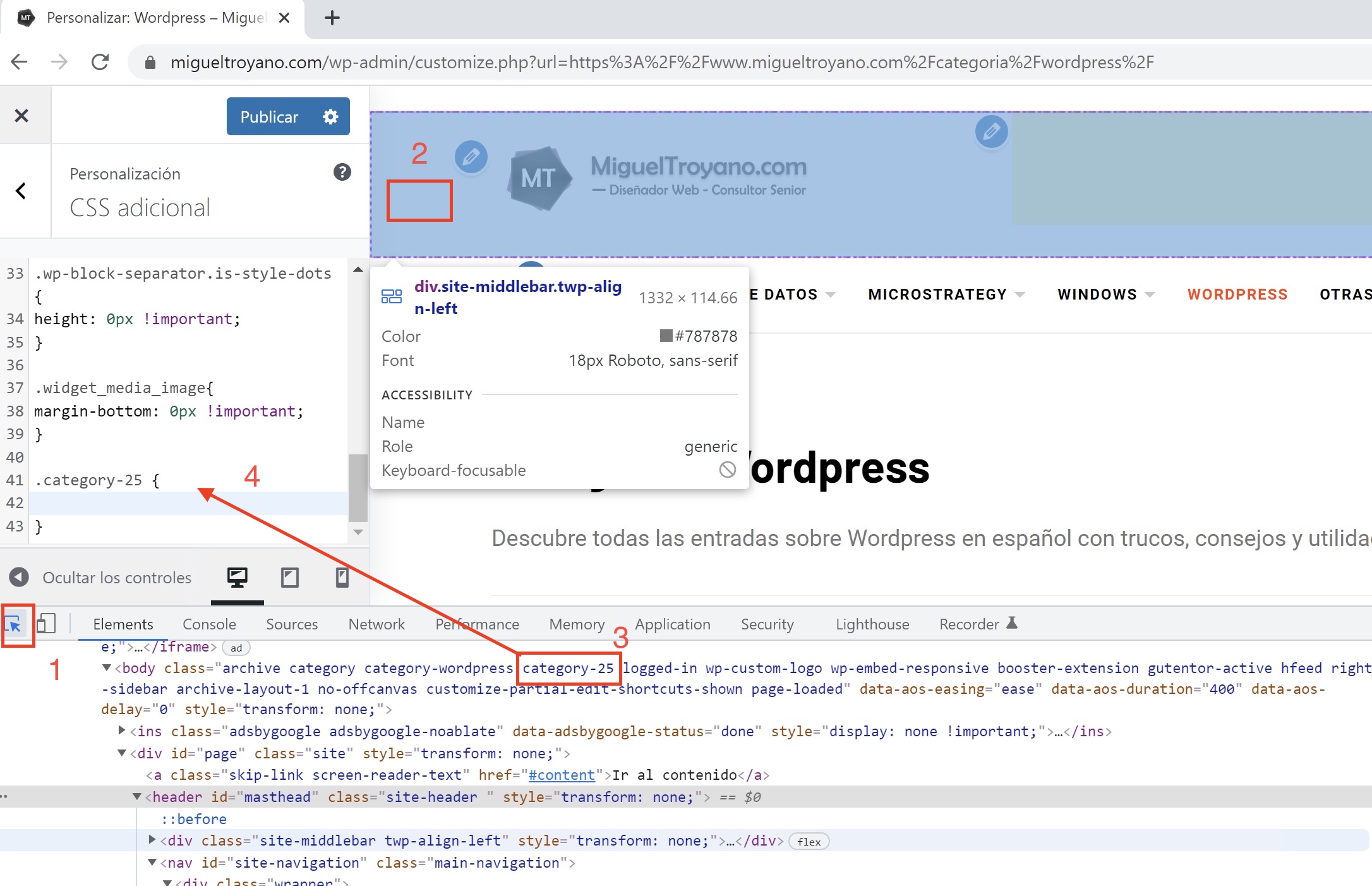
- Abre el modo desarrollador en Google Chrome (control + mayúscula + i)
- Haz clic en el botón seleccionar elemento (1)
- Haz clic al lado del titulo de la pagina (2)
- Busca en el código una linea donde aparezca body class. En esa linea debe estar escrito el id de la categoría. Copialo (3)
- Escribe .category- seguido del número de tu categoría y abre y cierra las llaves (4)

Identificar el elemento que se quiere ocultar
Una vez que sabemos cuando se debe ocultar (categoría de la página donde queremos ocultar el elemento), debemos saber que se debe ocultar (clase que utiliza el elemento a ocultar) En este ejemplo queremos ocultar el menú de navegación.
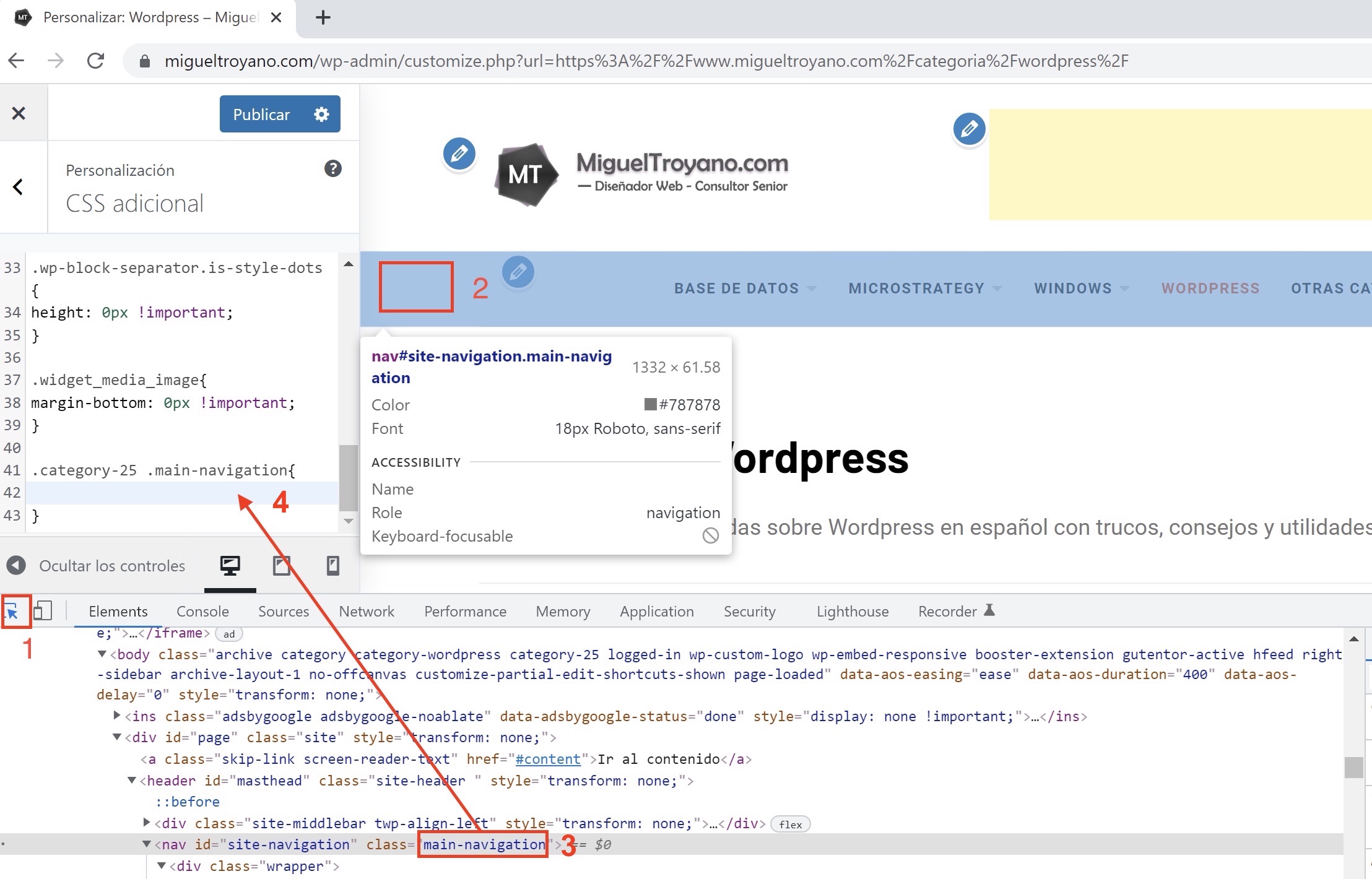
- Haz clic en el botón seleccionar elemento (1)
- Haz clic en el elemento que quieres ocultar(2)
- Copia la clase del elemento seleccionado(3)
- Escribe la clase después de escribir un punto justo después de la categoría (4)

Ocultar el elemento
Ahora ya sabemos cuándo se debe ocultar, y sabemos el que se debe ocultar. El siguiente y ultimo paso es decir que tiene que hacer cuando detecte que el usuario se encuentra en esa categoría. Escribe display: none;
.category-25 .main-navigation{
display: none;
}
Guarda y visualiza los cambios.
1 comentario en “Ocultar elementos en una categoría de WordPress”
Escribir un comentario Cancelar la respuesta
Lo siento, debes estar conectado para publicar un comentario.

Muchas gracias por el post!