Todos los administradores estamos acostumbrados a la carpeta plugins, pero ¿qué es la carpeta mu-plugins en WordPress? Antes de explicar que es, te dire que antiguamente se utilizaba para los sitios Multi Usuario de ahi el nombre mu, pero actualmente y para que tenga sentido, la carpeta se conocen como Must Use que en castellano lo traducen como plugins imprescindibles aunque la traducción literal seria debes usar.
¿Qué son?
Son plugins especiales que tienen las siguientes peculiaridades:
- No requieren de una activación manual, lo que se encuentre en esta carpeta se activara automáticamente.
- No se pueden gestionar desde la administración de WordPress. La única forma de administrarlos es via ftp con tu servidor.
- Dentro de la carpeta mu_plugins no pueden existir subdirectorios, es decir, todos los plugins deben estar en la raíz.
- Se cargan antes que los plugins normales y se cargan por orden alfabetico.
- No se actualizan.
¿Cómo se ven los plugins Must Use?
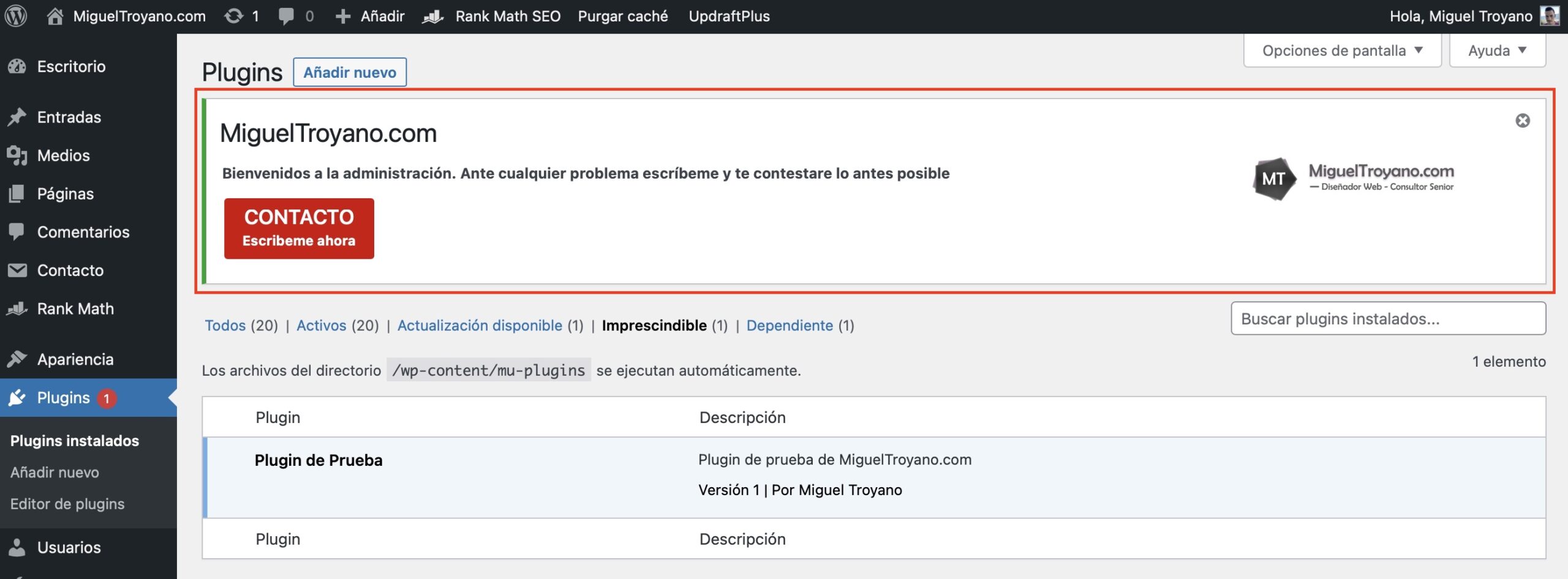
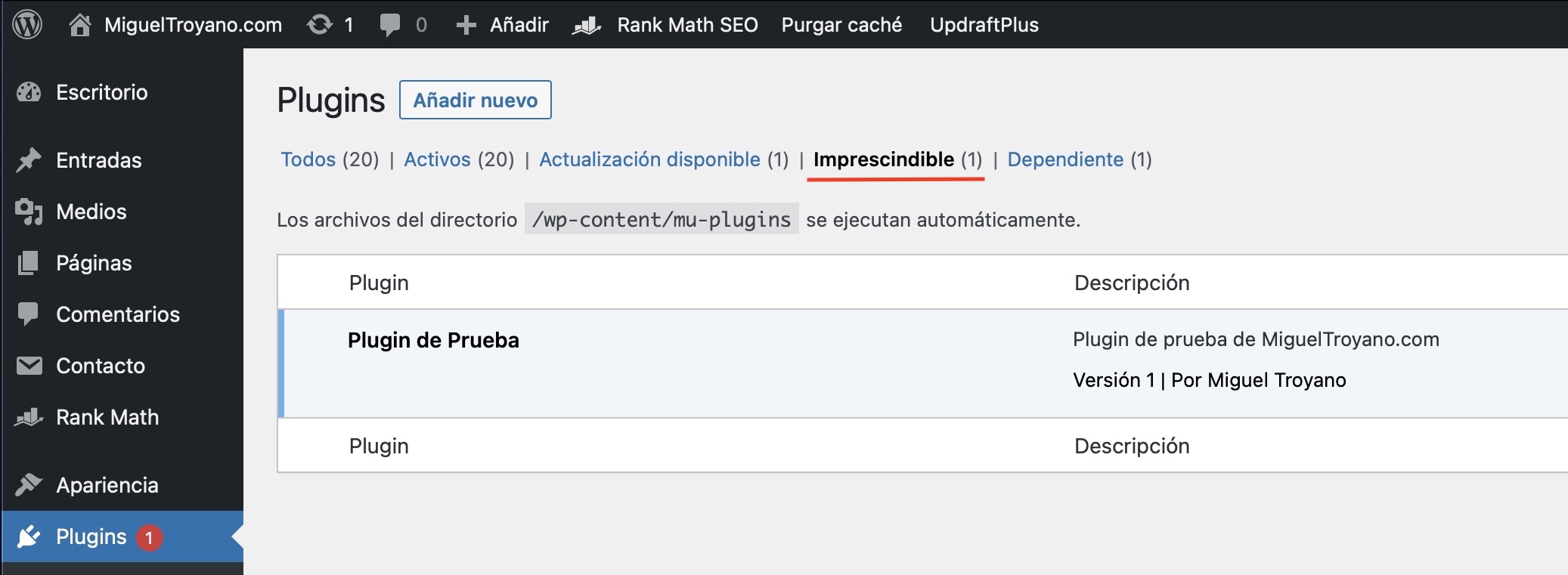
Desde la administración puedes ver estos plugins haciendo clic en plugins del menu lateral, si hay alguno, veras un enlace en la parte superior llamado Imprescindible. Si no tienes ninguno no aparece este enlace.

¿Un plugin normal puede ser un plugin imprescindible?
La respuesta corta es sí, pero con matices. Puedes copiar la carpeta de tu plugin a la carpeta mu-plugins pero no funcionara. Como he comentado antes los mu-plugins no aceptan subdirectorios por lo que tendrás que crear un lanzador en la raíz de mu-plugins para que llame al fichero principal de tu plugin. Resuelta tu curiosidad, te dire que es totalmente desaconsejable ya que nunca se actualizara este plugin.
¿Qué uso le podría dar?
- Para cargar funcionalidades fundamentales para tu web que nunca van a cambiar, aunque cambies de tema.
- Para personalizar la administración con noticias, etc (de forma similar a la que hace hostinger)
- Para activar funcionalidades que no queremos que nuestro cliente o cualquier otra persona que tenga acceso lo desactive por error.
¿Cómo puedo hacer un ejemplo?
Crear ejemplo
Crea un fichero .php dentro de la carpeta mu-plugins y copia y pega el siguiente código:
<!--?php
/*
Plugin Name: Plugin de Prueba
Description: Plugin de prueba de MiguelTroyano.com
Version: 1
Author: Miguel Troyano
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
*/
function mensaje() {
?-->
<style type="text/css">
.boton_contacto {
background: #ffcf4d; border: 0;
padding: 8px; color: #cb0005;
font-size: 16px;
border-radius: 3px; }
.boton_contacto:hover {
background: #ffcf4d;
color: #cb0005 !important; }
.boton_contacto_rojo {
background: #d10303;
border: 1px solid #d10303 ;
padding: 5px 15px 8px 15px;
color: #fff; font-size: 16px;
border-radius: 3px; cursor:pointer}
.boton_contacto_rojo .h2 {font-size: 18px;}
.boton_contacto_rojo .h5 {font-size: 12px;}
.boton_contacto_rojo:hover {
background: #fff;
color: #d10303 !important; }
#main_content h1 { }
#main_content a { text-decoration: none; }
#main_content { padding-bottom: 10px; padding-top: 5px; }
#main_content > p { font-weight: bold; }
#main_content .hlogo {
height: 50px; float: right;
margin: 40px 20px 30px 30px; }
</style>
<div class="notice notice-success is-dismissible">
<div id="main_content" class="notice_content">
<img src="https://www.migueltroyano.com/wp-content/uploads/2021/02/logo.png"
alt="Contacto" class="hlogo">
<h1>MiguelTroyano.com</h1>
<p>Bienvenidos a la administración. Ante cualquier
problema escríbeme y te contestare lo antes posible</p>
<p>
<a href="https://www.migueltroyano.com/contacto/"
target="_blank" rel="noopener">
<button class="boton_contacto_rojo">
<b class="h2">CONTACTO</b><br>
<span class="h5">Escribeme ahora</span>
</button>
</a>
</p>
</div>
</div>
<!--?php
}
add_action( 'admin_notices', 'mensaje' );
?-->
Si tienes algún problema con el código anterior puedes descargarte el fichero php haciendo clic en el siguiente botón:
Ver resultado
Si ahora accedes a los plugins, veras que tienes uno imprescindible y ademas aparecerá una noticia con el contenido de nuestro plugin imprescindible que hemos creado.