Para personalizar la página de login con MicroStrategy Web Customization Editor se necesitan conceptos básicos sobre HTML y CSS, aunque en este articulo se detallaran los pasos necesarios para conseguir que nuestra página de login de MicroStrategy Web contenga un texto personalizado sin mucho esfuerzo.
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2020 update 2
- SDK MicroStrategy 2020
- Eclipse 2019-12
- Plugin MicroStrategy Web Customization Editor
Resultado
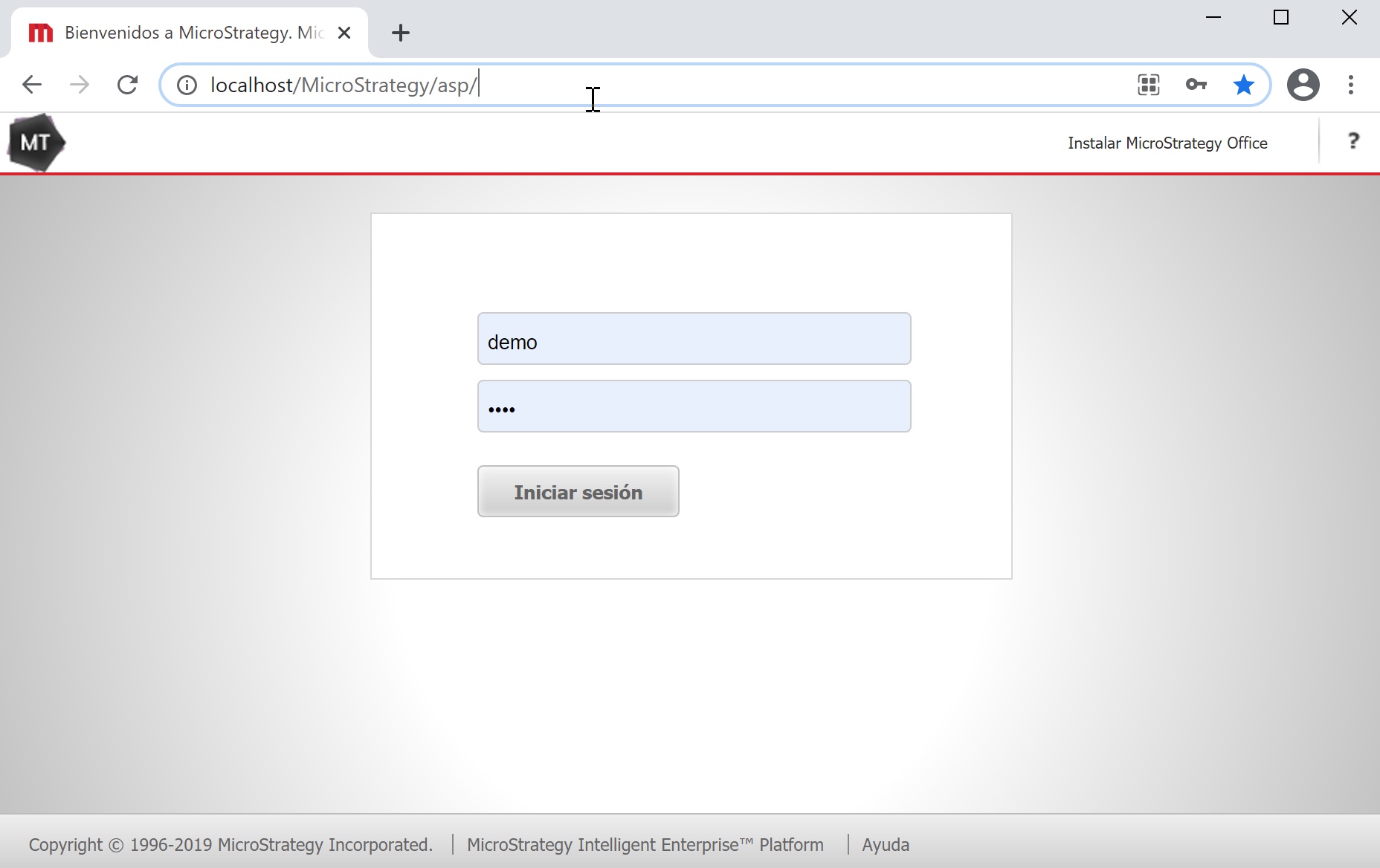
Antes del cambio:

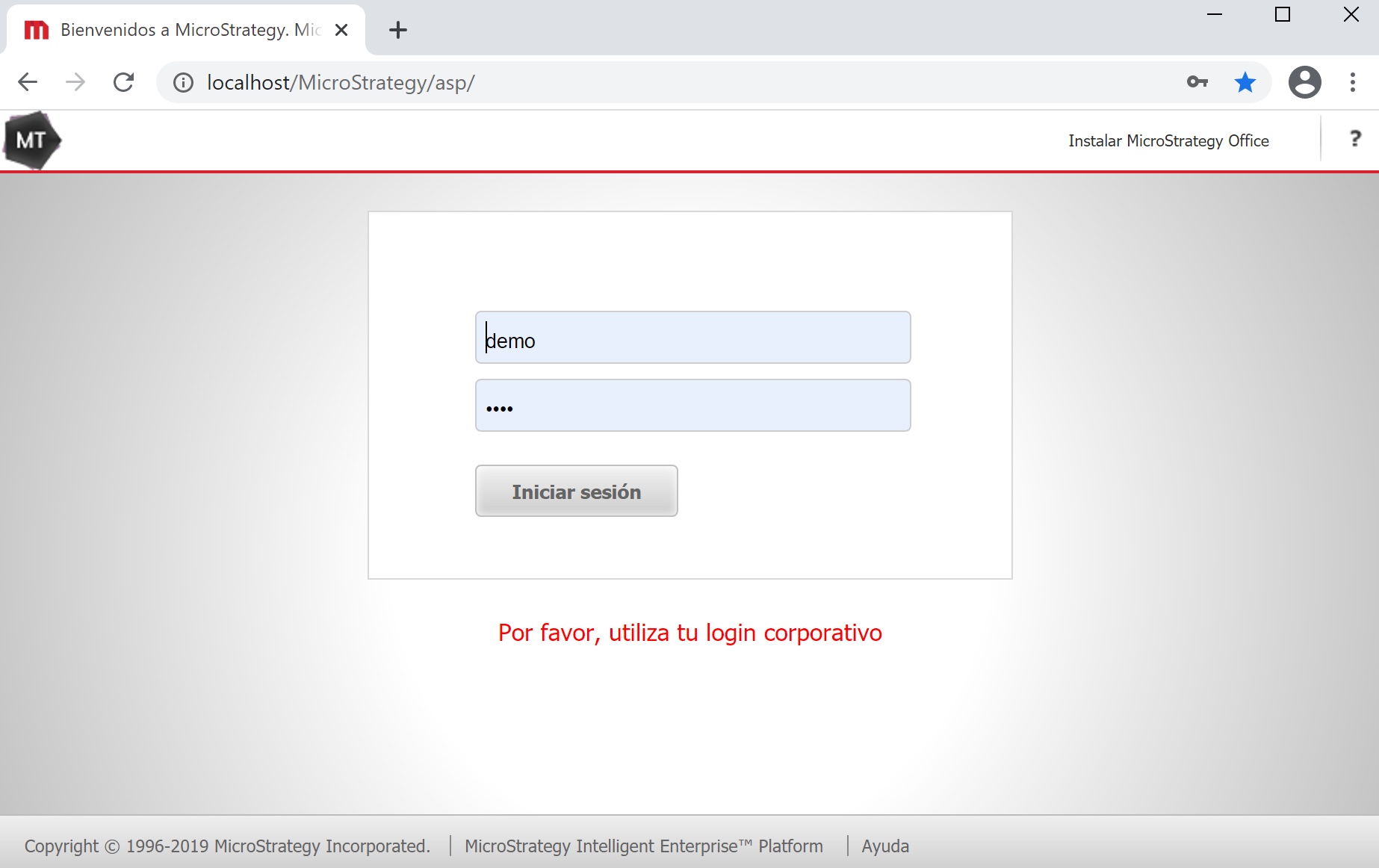
Despues del cambio:

Prerequisito
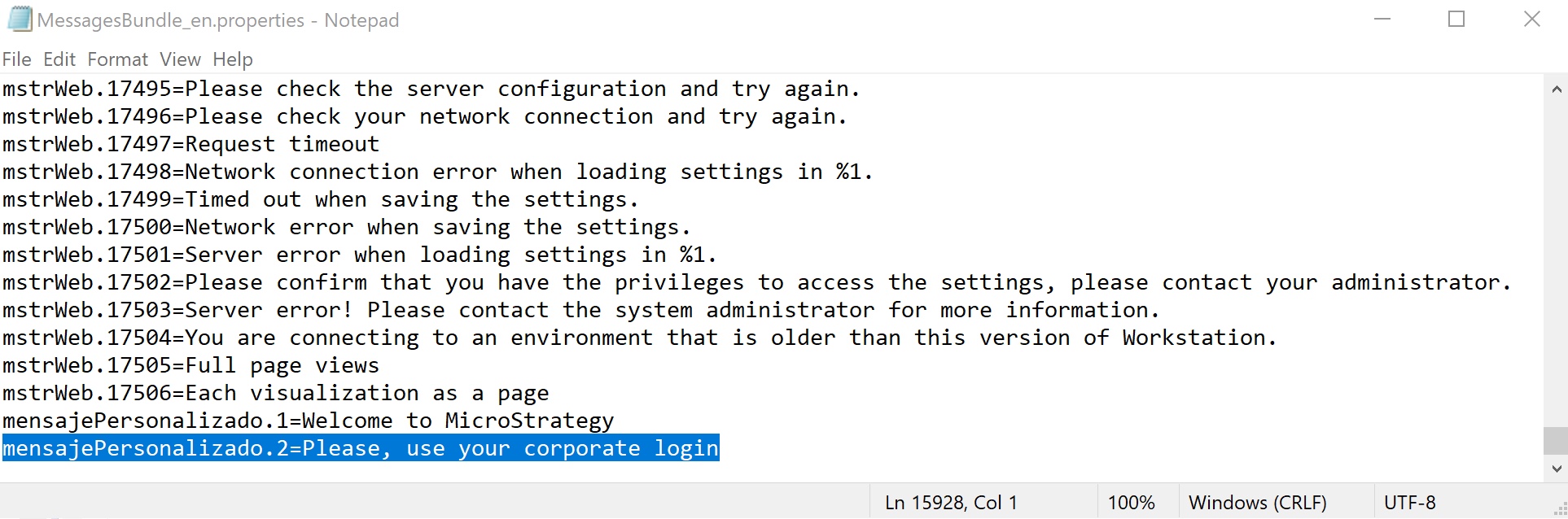
El texto a mostrar en la página de Login lo haremos por medio de un descriptor que hemos incluido en el fichero de parámetros. Aprende a incluir este descriptor leyendo este articulo. El fichero de parámetros debería quedarte algo similar al siguiente ejemplo:

Abrir la página de login
- Ejecuta MicroStrategy Web Customization Editor
- Crea un nuevo plugin con el nombre que quieras, en este ejemplo lo llamare LoginPersonalizado. Lee este articulo sino sabes como crearlo.
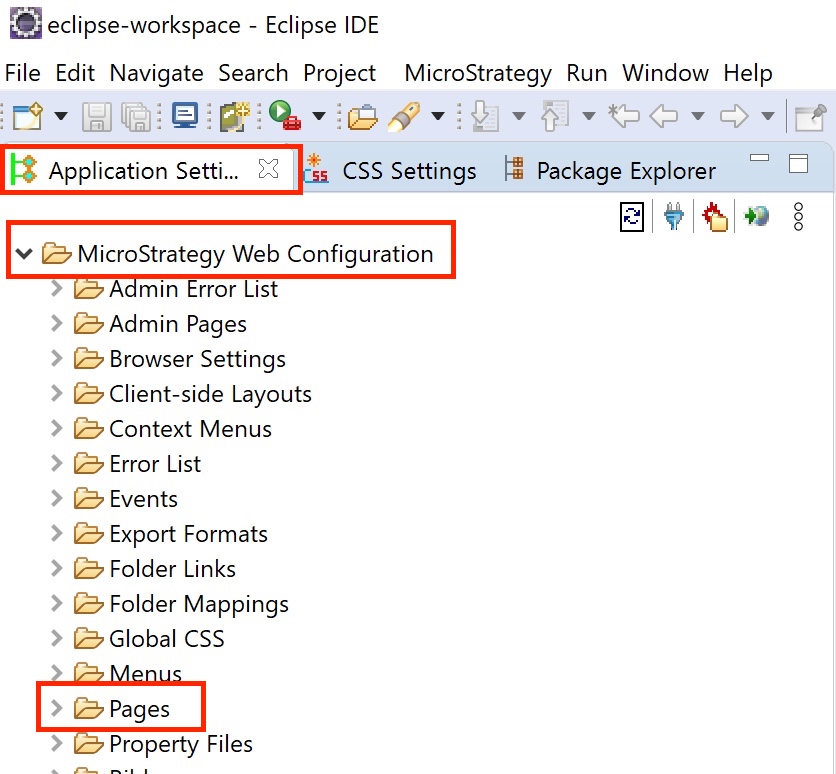
- Con la pestaña Application Settings marcada, despliega MicroStrategy Web Configuration > Pages

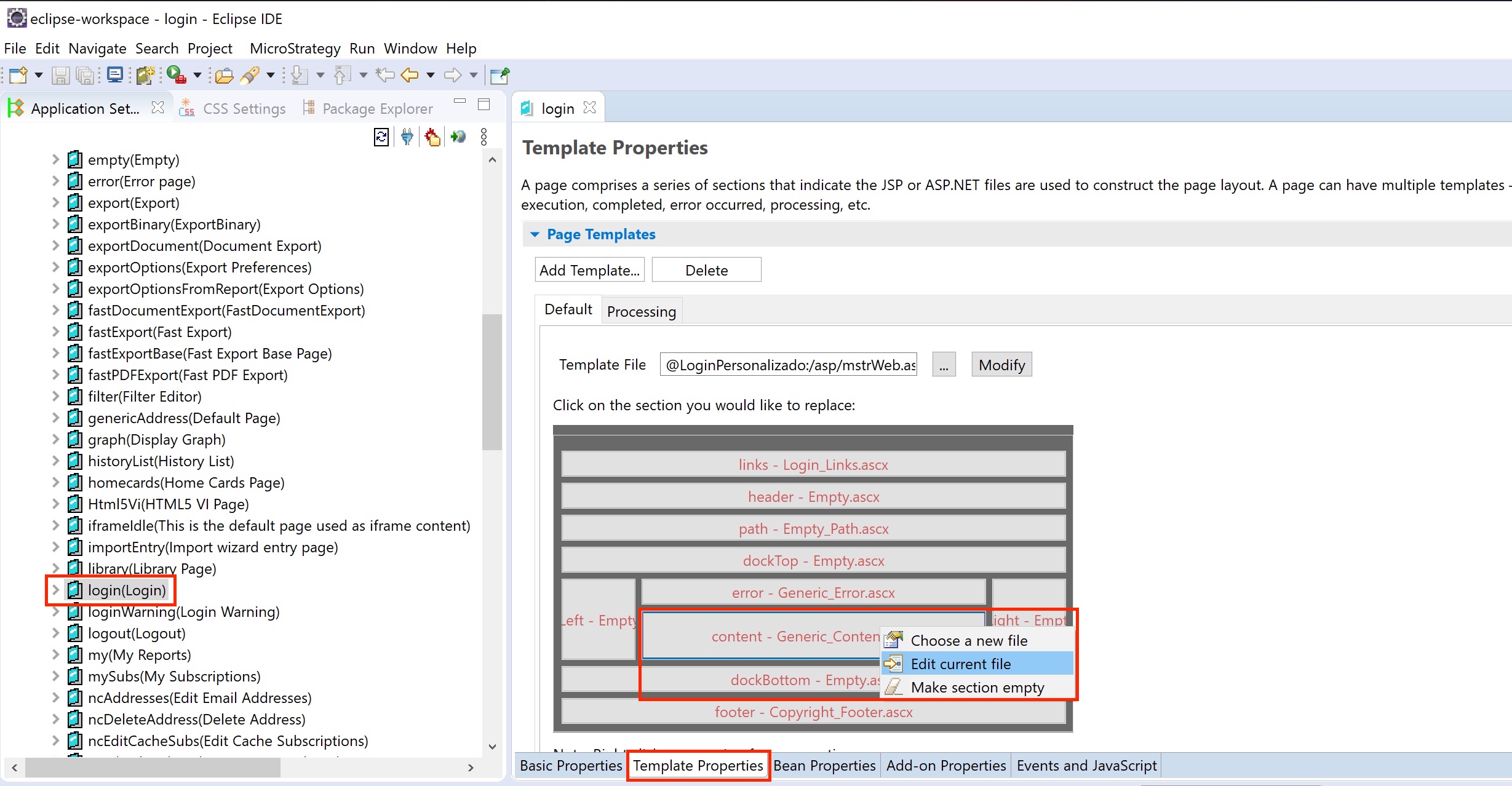
- Busca y haz doble clic sobre la página login(Login) para abrir el editor
- En la ventana que se abre, en el margen inferior, haz clic en la pestaña Template Properties
- Haz clic derecho sobre el cuadro content – Generic_Content > Edit current file

- Te avisara de que se creara el fichero en la carpeta de tu plugin. Acepta esa ventana.
Código a incluir
Ten en cuenta que si tienes una instalación ASP se generara un fichero llamado Generic_Content.ascx y si utilizas JSP se llamara Generic_Content.jsp y en función de esto deberas escribir un código u otro para incluir el mensaje.
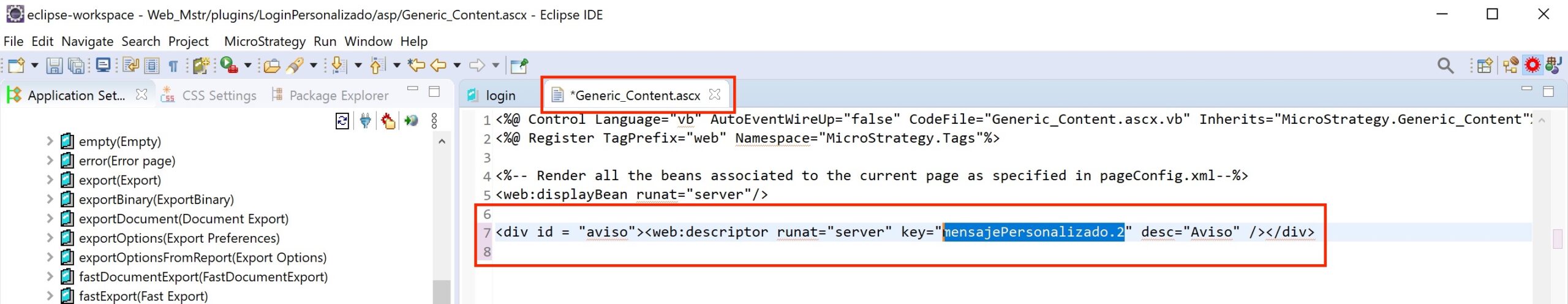
Código ASP
<div id="aviso"><web:descriptor runat="server" key="" desc="Aviso"></web:descriptor></div>
Código JSP
<div id="aviso"><web:descriptor key="" desc="Aviso"></web:descriptor></div>
Si tienes conocimiento previos de HTML el código té resultara de lo más sencillo, sino, debes comprender que la etiqueta div se utiliza para crear una capa y tiene una serie de parámetros como su id que debe ser único. Dentro de esta capa vamos a ubicar nuestro texto por medio de un descriptor que he llamado mensajePersonalizado.2

Aplicar estilo a la capa DIV
El siguiente paso es aplicar un estilo a la capa ya que de lo contrario se mostrara el texto sin ningún formato como puede ser el color, el tamaño de la letra, etc.
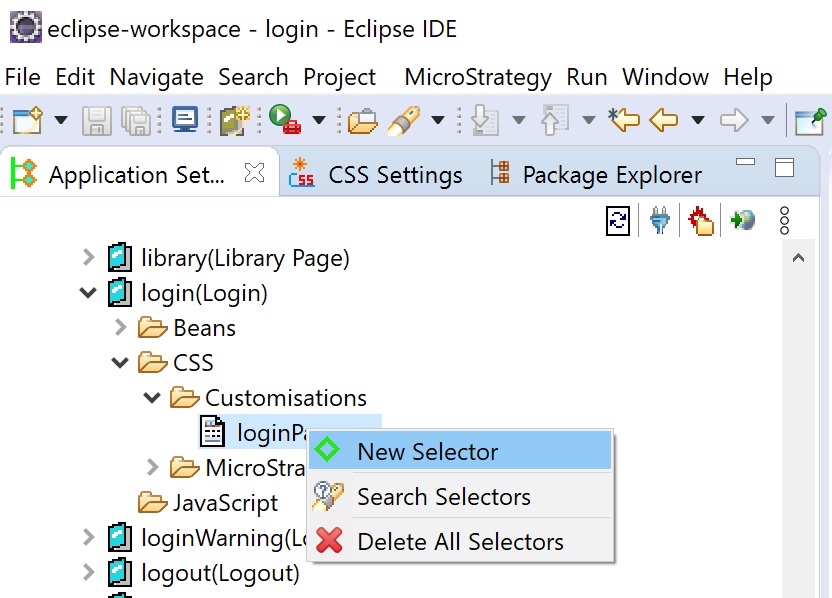
- En el margen izquierdo ubícate en login(Login) > CSS > Customisations, haz clic derecho sobre loginPage.css y haz clic en New Selector

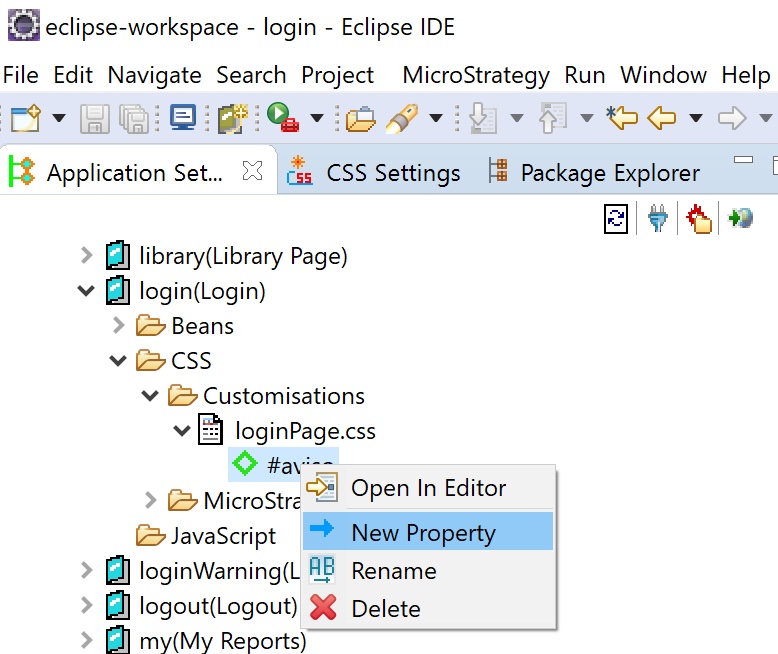
- Escribe el nombre #aviso. ¿por qué este nombre? Le damos este nombre ya que se corresponde con el ID de nuestra capa DIV creada anteriormente.
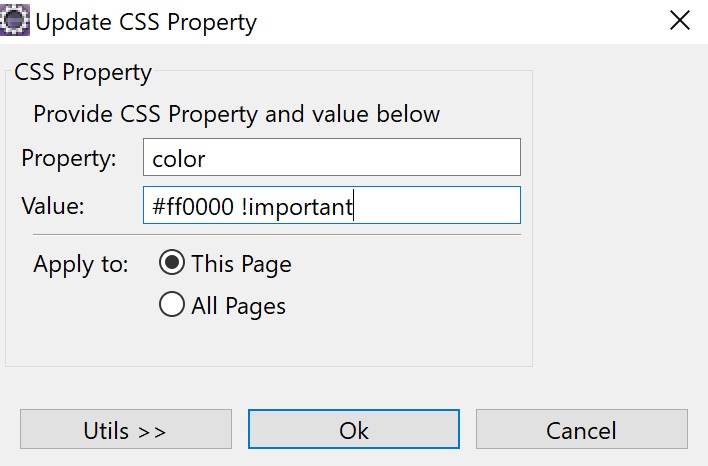
- Ahora haz clic derecho sobre este nuevo selector y haz clic en New Property para establecer sus propiedades.

- Para cambiar el color escribiremos en la caja de texto Property el valor color y en la caja de texto Value el valor #ff0000 !important para indicarle que el color de nuestro texto debe ser rojo.

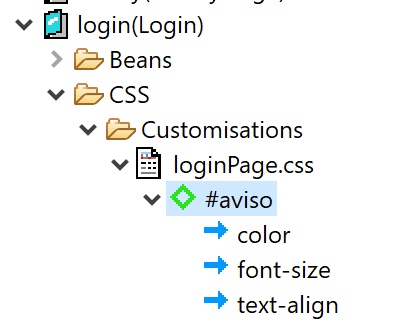
Repetimos este mismo paso dos veces más para incluir los siguientes valores:
- Property: text-align Value: center !important para indicarle que el texto debe estar centrado.
- Property: font-size Value: 16px !important para indicarle que el texto debe tener un tamaño de 16px.
Te debe quedar algo similar a esta imagen.

- Guarda todos los cambios y reiniciar el servidor web para comprobar los cambios.
