En artículos pasados hemos podido ver cómo embeber un dossier con login y sin login en un documento HTML usando MicroStrategy Embedding y en esta ocasión vamos aprender las opciones de visualización al Embeber Dossier utilizando MicroStrategy Embedding para personalizar la visualización del dossier.
Punto de partida
Para comenzar, y aunque lo hemos visto en artículos anteriores, utilizaremos el siguiente documento HTML ya creado que tiene el siguiente código:
<html>
<head>
<title>Embedding MicroStrategy</title>
<meta charset="utf-8" />
<style>
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: 50%;
}
</style>
<script src="https://tutorial.microstrategy.com/MicroStrategyLibrary/javascript/embeddinglib.js"></script>
</head>
<body >
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/09/logo_grande.png" alt="Logo MiguelTroyano" class="center">
<div id="dossierContainer">
</div>
<script type="text/javascript">
baseRestURL = "https://tutorial.microstrategy.com/MicroStrategyLibrary";
projectID = "B7CA92F04B9FAE8D941C3E9B7E0CD754";
dossierID = "7397604611E7D8FA82590080EF051E6C";
var dossierUrl = baseRestURL + '/app/' + projectID + '/' + dossierID;
microstrategy.dossier.create({
placeholder: document.getElementById("dossierContainer"),
url: dossierUrl,
disableNotification: true,
enableResponsive: true
}).then(function(dossier) {
});
</script>
</body>
</html>
Este código HTML contiene una imagen centrada en la página y un dossier del servidor de ejemplo de Microstrategy.

Opciones de visualización
Los códigos escritos a continuación se pueden probar copiando y pegandolos en la línea 28 del ejemplo anterior. Recuerda que los puedes personalizar cambiando los valores true por false y que si insertas más de uno, deberás separarlos por comas tal y como ocurre entre las líneas 19 y 20.
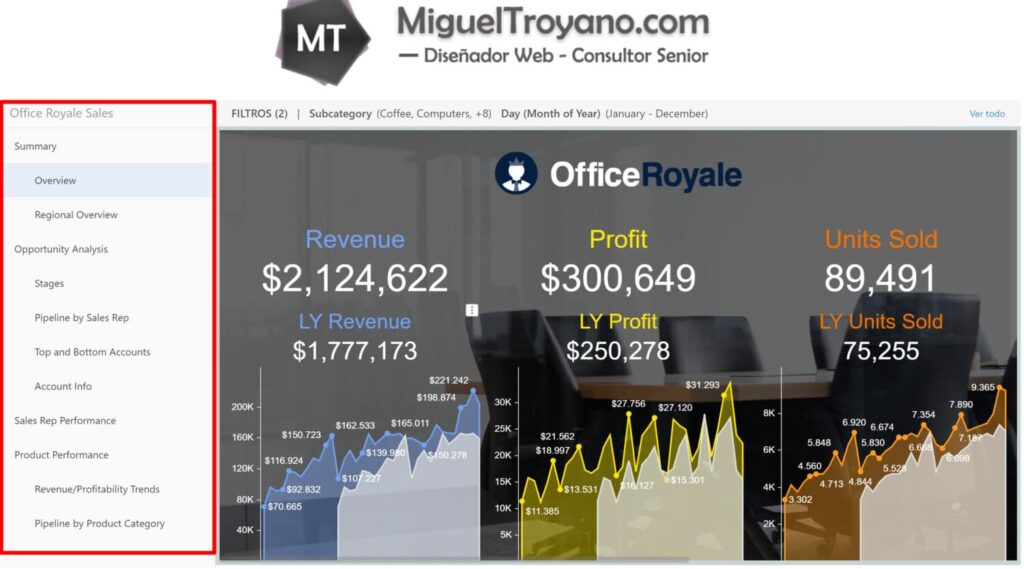
Panel de navegación
El dossier embebido tiene la capacidad de mostrar si así se requiere el panel de navegación. Si lo activamos, se nos mostrará una columna en el margen indicado con las diferentes páginas y capítulos que tenga el dossier.
dockedTOC: {
dockedPosition: "left",
theme: "light",
canClose: false,
dockChangeable: false,
isDocked: true
}

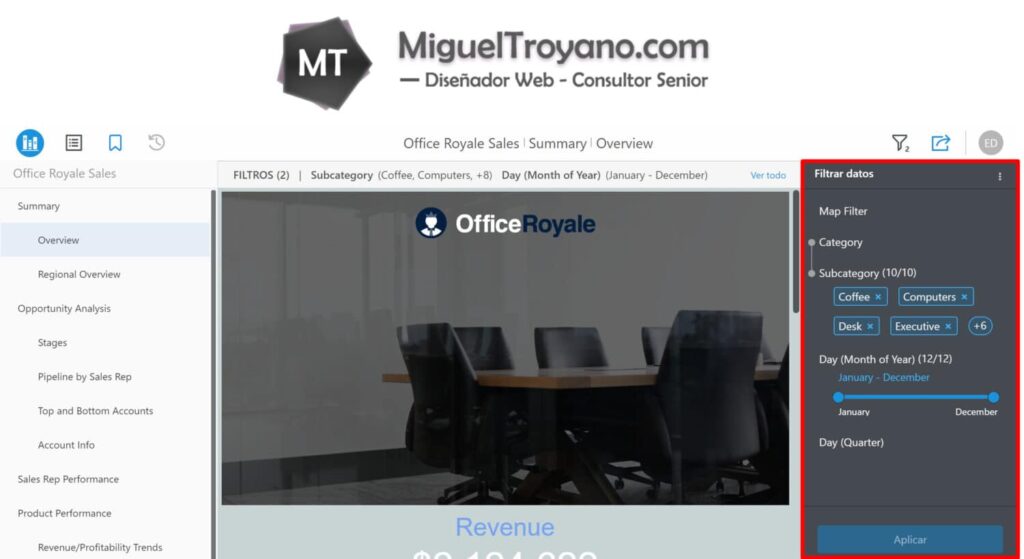
Panel de filtros
Si lo que se necesita es mostrar el panel de filtros escribe y personaliza el siguiente código:
dockedFilter: {
dockedPosition: "right",
canClose: false,
dockChangeable: false,
isDocked: true
}

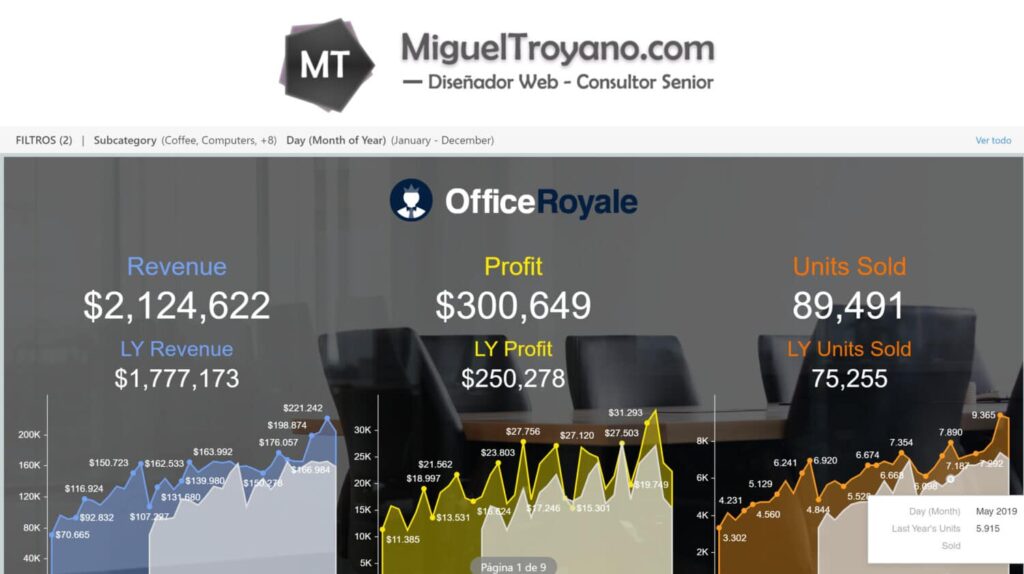
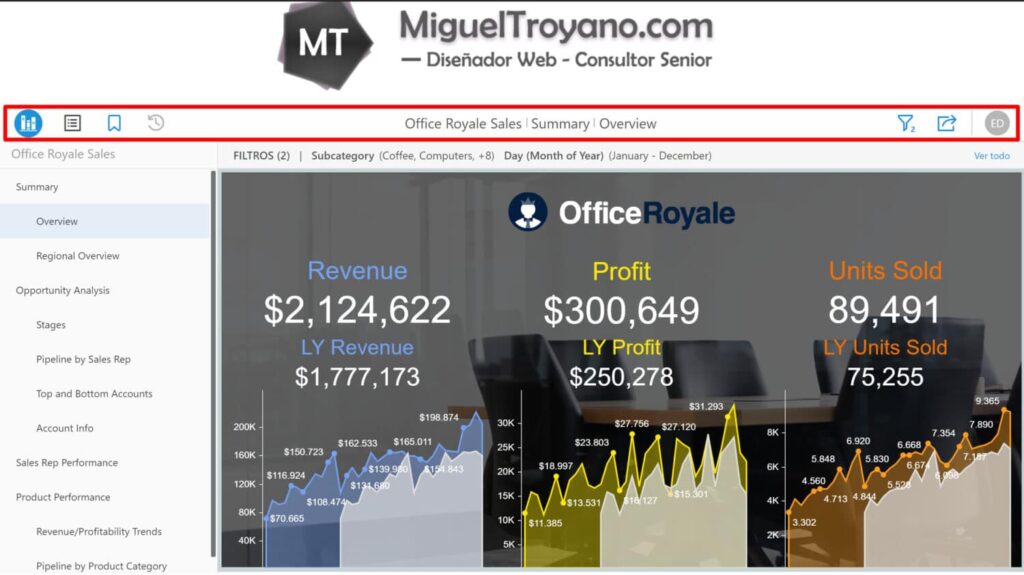
Navegación
Si lo que se requiere es mostrar la barra de navegación, pega en la línea 28 el siguiente código:
navigationBar: {
enabled: true,
gotoLibrary: true,
title: true,
toc: true,
reset: true,
reprompt: true,
share: true,
comment: true,
notification: true,
filter: true,
options: true,
search: true,
bookmark: true
}

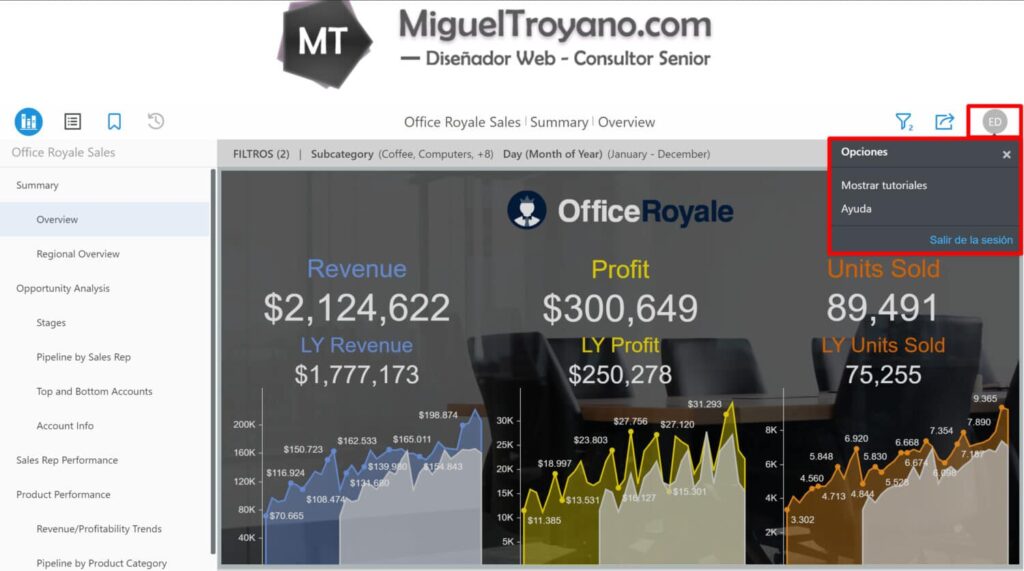
Opciones de usuario
Las siguientes opciones se visualizan cuando está activa la barra de navegación y se corresponden a la ventana cuando el usuario hace clic sobre el icono de su usuario.
optionsFeature: {
enabled: true,
help: true,
logout: false,
manage: true,
showTutorials: true
}

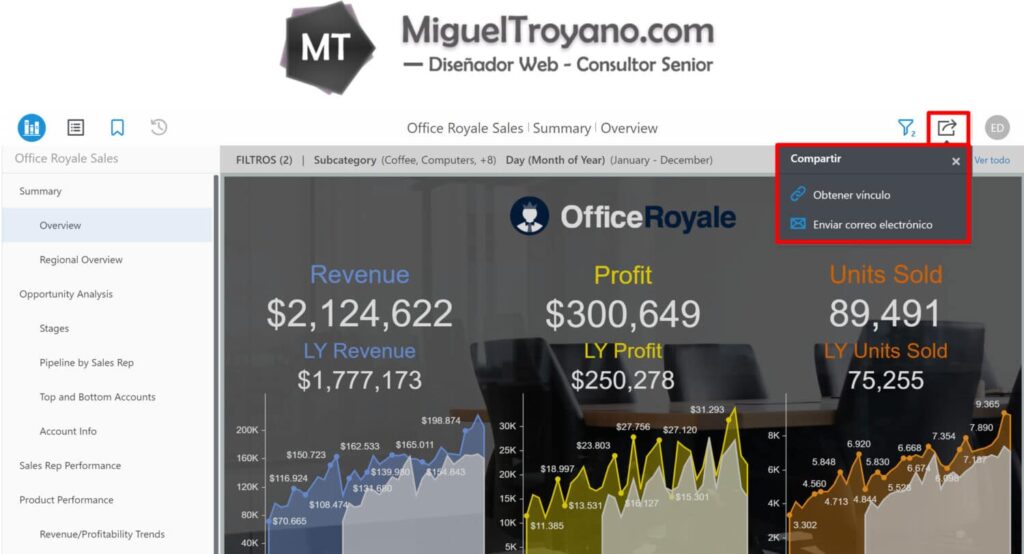
Opciones para compartir
Las siguientes opciones activan o desactivan las opciones de las que dispone un usuario para compartir el dossier (por defecto al mostrar la barra de navegación está activo). Para probarlo pega en la línea 28 el siguiente código:
shareFeature: {
enabled: true,
invite: true,
link: true,
email: true,
export: true,
download: true
}

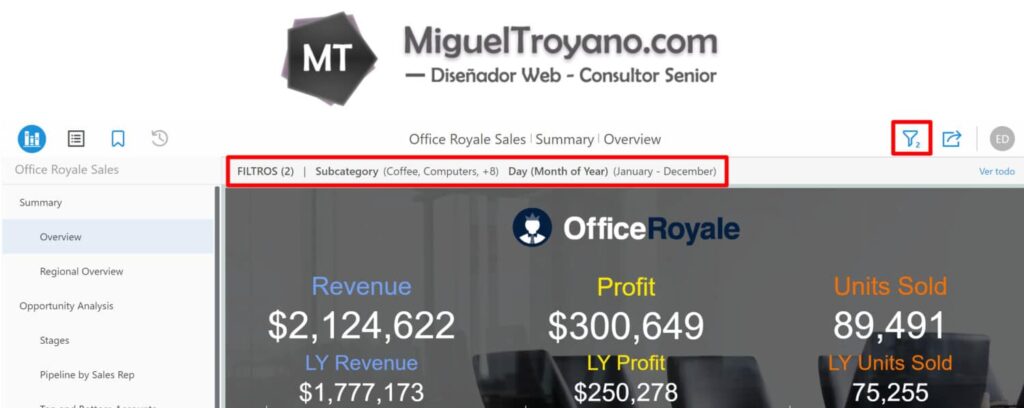
Opciones de filtro
Con el siguiente código puedes escoger si se muestra el botón de filtro en la barra de navegación o si se muestran los filtros aplicados. Para probarlo pega en la línea 28 el siguiente código:
filterFeature: {
enabled: true,
edit: true,
summary: true
}