Hoy vamos aprender a modificar el icono de proyecto de MicroStrategy Web de dos formas diferentes. Primero con el plugin MicroStrategy Web Customization Editor y una segunda opción con un plugin ya definido por MicroStrategy.
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2020 update 2
- SDK MicroStrategy 2020
- Eclipse 2019-12
- Plugin MicroStrategy Web Customization Editor
Resultado
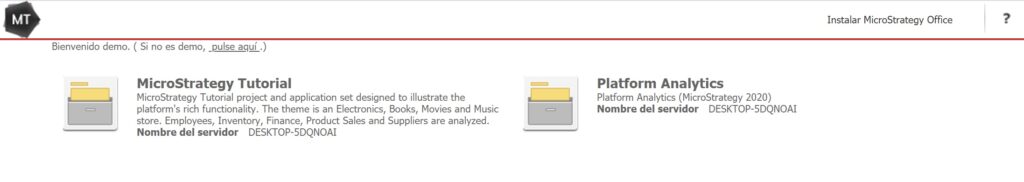
Antes del cambio:

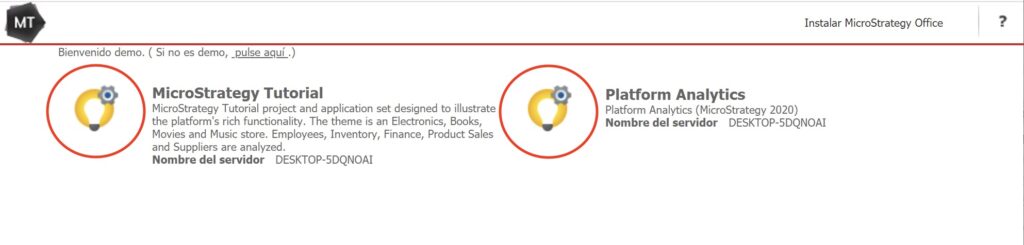
Después del cambio:

Paso a paso
Utilizando MicroStrategy Web Customization Editor
- Abre Eclipse
- Abre la perspectiva de MicroStrategy si no esta abierta. Si no sabes cómo abrirla consulta el ultimo apartado de este articulo.
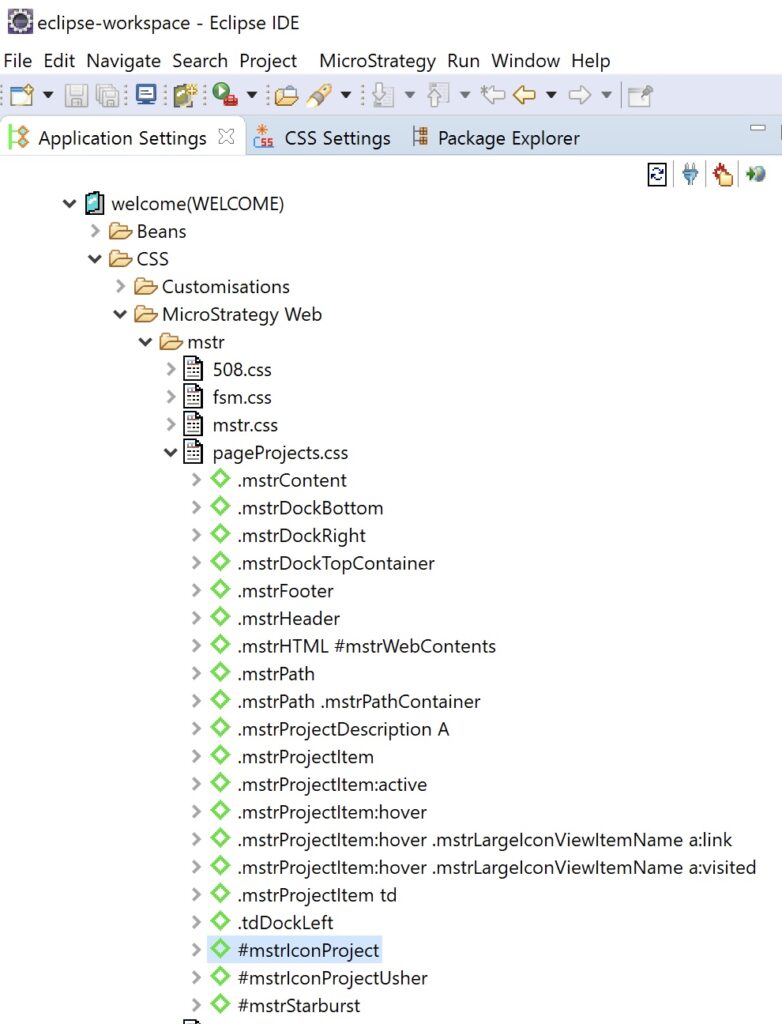
- En la pestaña Application Settings despliega la carpeta MicroStrategy Web Configuration > Pages
- Busca la pagina welcome(WELCOME) y haz clic para desplegarla.
- Ubicate en CSS > MicroStrategy Web > mstr > pageProjects.css > #mstrIconProject

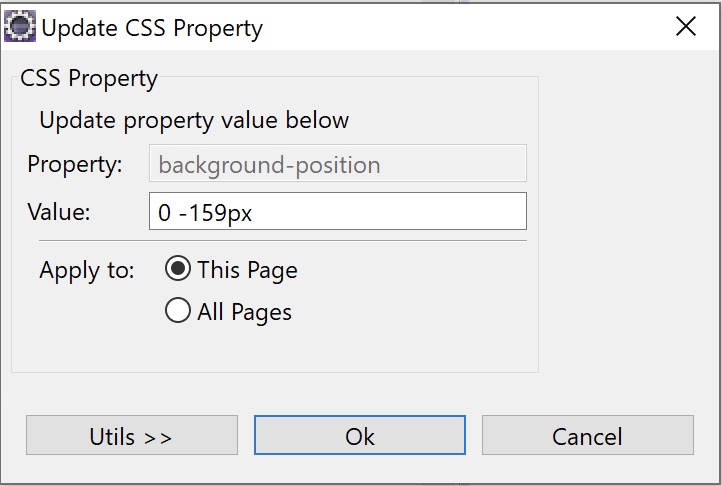
- Despliega #mstrIconProject y haz clic en la propiedad background-position para modificar la propiedad Value a cero.

- Se crea un nuevo fichero personalizado que automáticamente se selecciona.
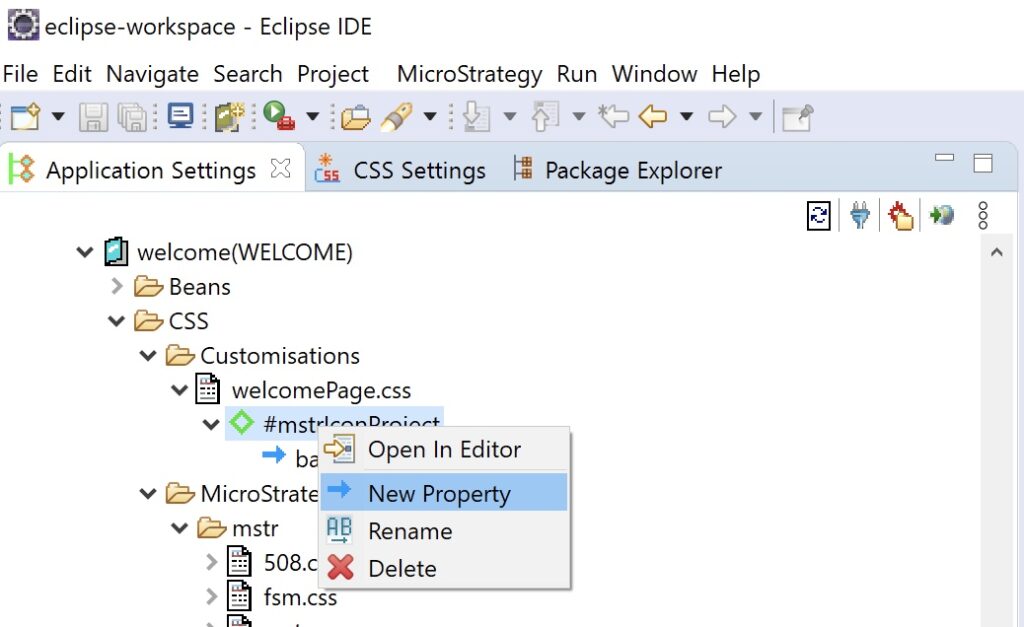
- Haz clic derecho sobre #mstrIconProject de la nueva ruta y haz clic en New Property

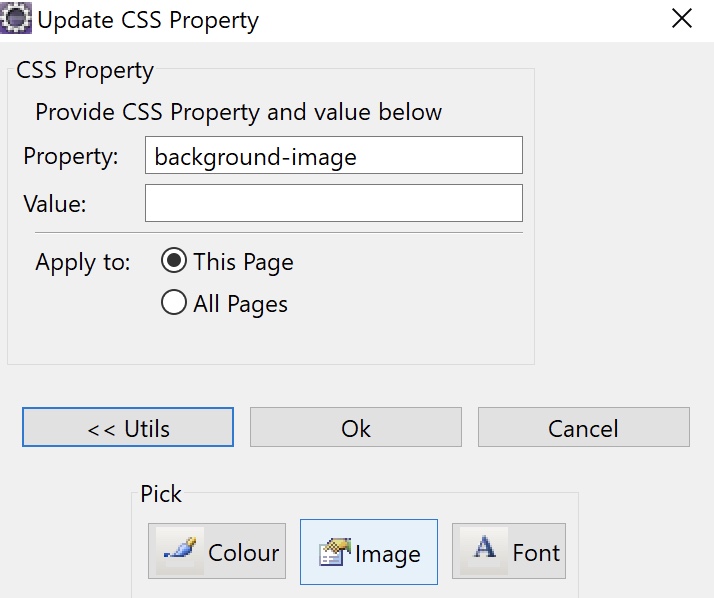
- En el campo Property escribe background-image y después pulsa en el botón << Utils y en el botón Image

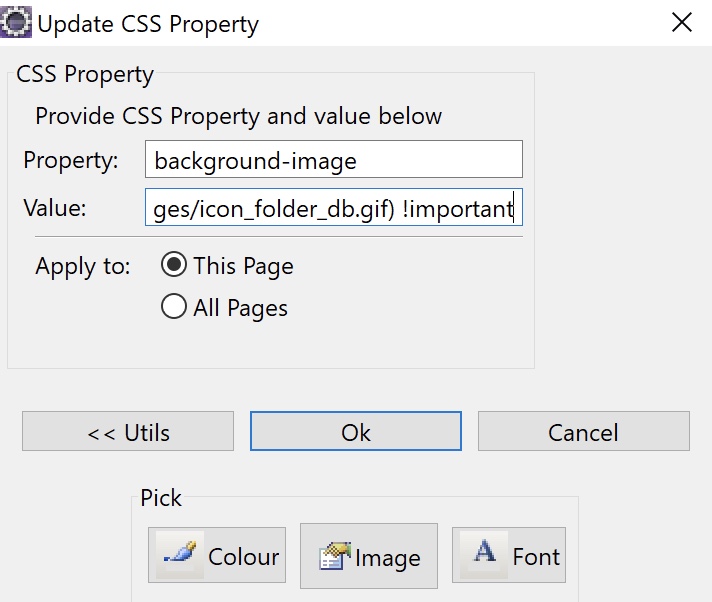
- Busca y selecciona la imagen en la nueva ventana que se abre y pulsa OK. Veras que el campo Value esta relleno con la dirección de la imagen. Es imprescindible que escribas al final de la dirección la palabra !important para que la herramienta identifique esta imagen como la principal.

- Abre el navegador y comprueba el cambio.
Utilizando el plugin proporcionado por MicroStrategy SDK
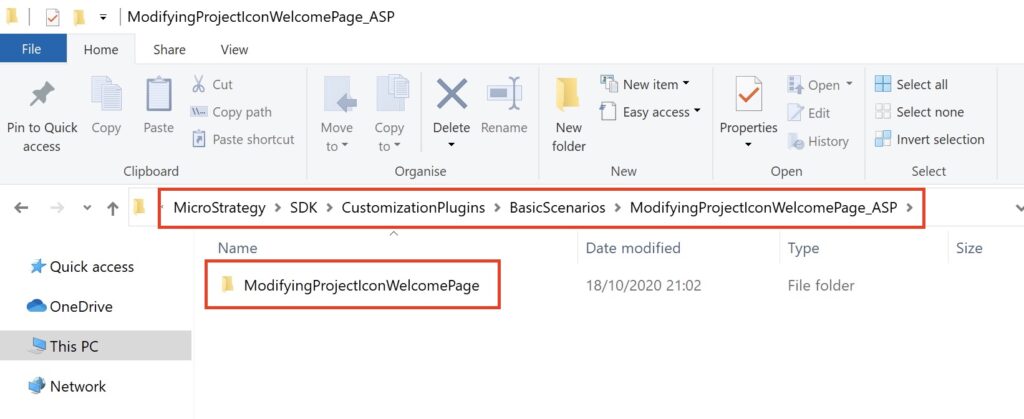
- Navega a la ruta de instalación de MicroStrategy SDK. Si lo has instalado todo por defecto en Windows la ruta será: C:\Program Files (x86)\MicroStrategy\SDK\CustomizationPlugins\BasicScenarios
- El plugin que realiza este cambio se llama ModifyingProjectIconWelcomePage para la instalación JSP y ModifyingProjectIconWelcomePage_ASP para la instalación ASP.
- Abre la carpeta anterior y copia su contenido.

- Pégalo en la carpeta Plugins de la instalación de MicroStrategy Web. Si lo tienes instalado por defecto, la ruta para ASP será C:\Program Files (x86)\MicroStrategy\Web ASPx y la ruta para JSP será C:\Program Files (x86)\MicroStrategy\Web JSP
Ahora debes elegir entre poner una imagen que tendrá el mismo nombre y sera del mismo tipo que marca MicroStrategy, es decir, se llamara project y tendrá extensión .gif o puedes escoger ponerle el nombre que quieras y la extensión que quieras.
Sustituir imagen por otra del mismo tipo y nombre
- Abre la carpeta que has pegado anteriormente y dirígete a ./ModifyingProjectIconWelcomePage/style/images
- Borra la imagen icon_folder_db.gif y pega tu imagen con el mismo nombre y tipo.
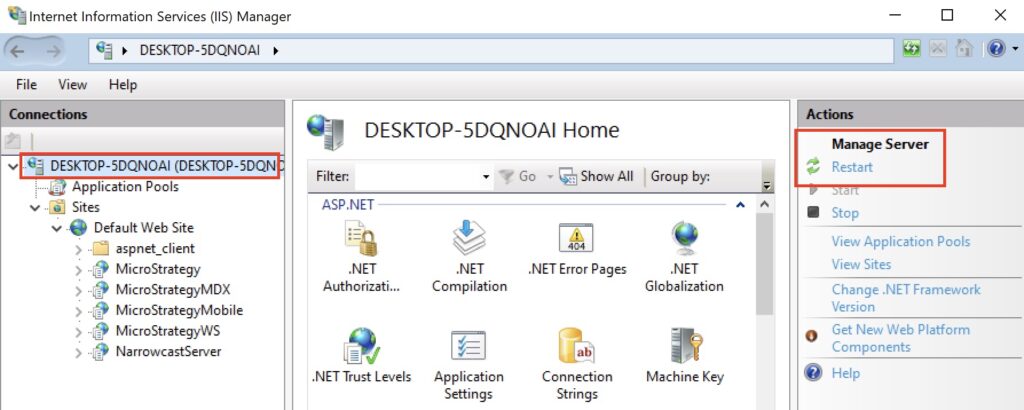
- Reinicia el servidor web (la imagen se corresponde con el servidor de aplicaciones IIS de Windows y puede no coincidir con tu instalación)

Sustituir logotipo por uno con otro tipo y/o nombre
- Abre la carpeta que has pegado anteriormente y dirígete a ./ReplacingMicroStrategyWebButton/style/images
- Borra la imagen icon_folder_db.gif y pega tu imagen.
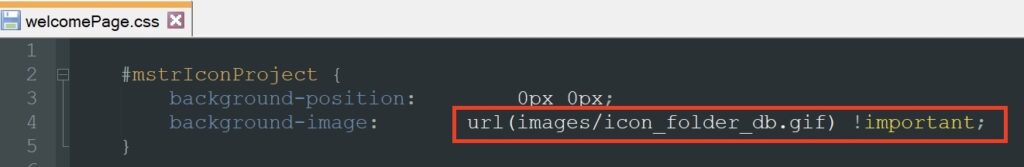
- Dirígete a ./ModifyingProjectIconWelcomePage/style y edita con tu editor de texto preferido el fichero welcomePage.css
- Reemplaza la palabra icon_folder_db.gif por el nombre de tu imagen.

- Guarda el fichero.
- Reinicia el servidor web.
