Hoy vamos hablar de como crear un Dossier URL API con filtros, dicho de otra manera, como crear una URL que ejecute un Dossier, pero que tenga un filtro aplicado en el momento de su ejecución. Presta mucha atención a cada coma, a cada espacio, a cada caracter de los códigos de ejemplo ya que son de vital importancia para que funcione.
Tabla de Contenidos
ocultar
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2021 update 4
- SDK MicroStrategy 2021
Demostración en video
En este video utilizamos MicroStrategy Playground y el entorno de DEMO gratuito de MicroStrategy para obtener el código base y ejecutar un dossier con un filtro aplicado ¡atento!
Paso a paso
- Identifica la URL del servidor de Library
- Ejecuta y copia la URL del Dossier que se quiera utilizar.
- Identifica de la URL anterior el ID de proyecto y el ID del dossier.
- Abre MicroStrategy Playground
- Escoge si quieres abrir la herramienta con un Dossier de ejemplo (nuestro caso) o si por el contrario quieres hacerlo con un Dossier de tu servidor.

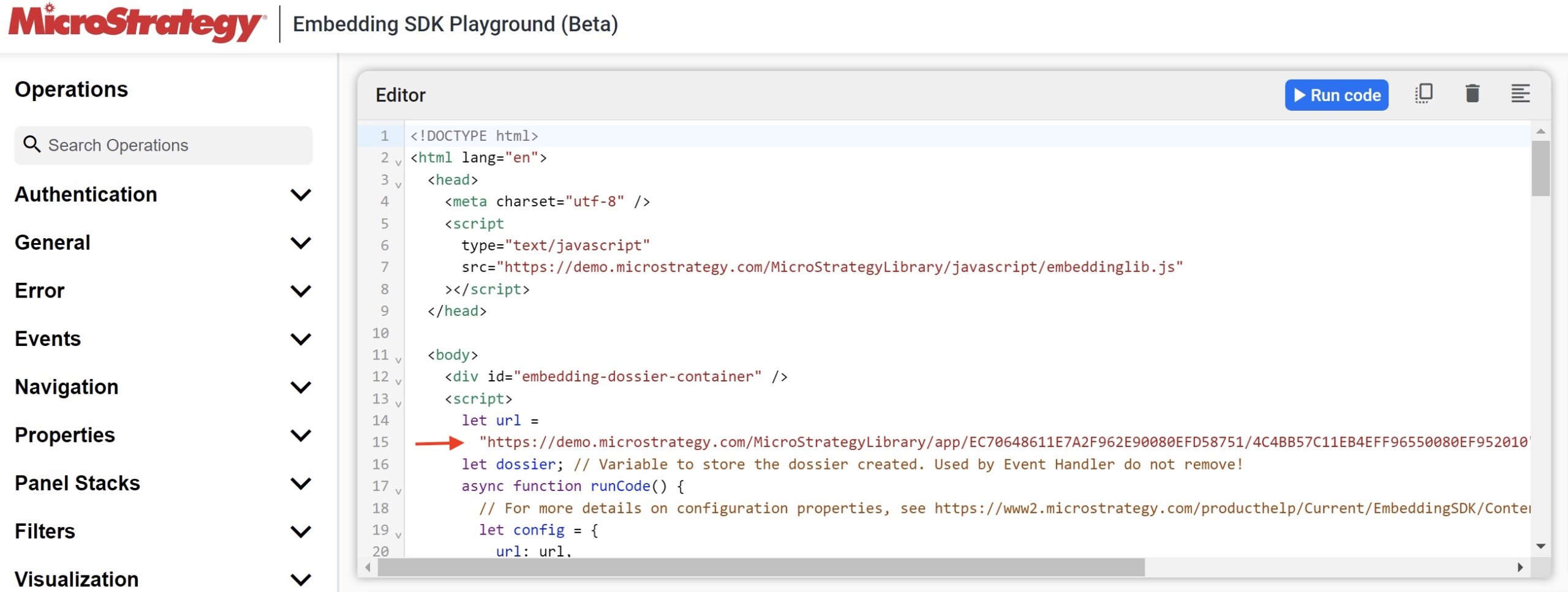
- Modifica la linea 15 acorde a tu servidor, tu ID de proyecto y tu ID del dossier.

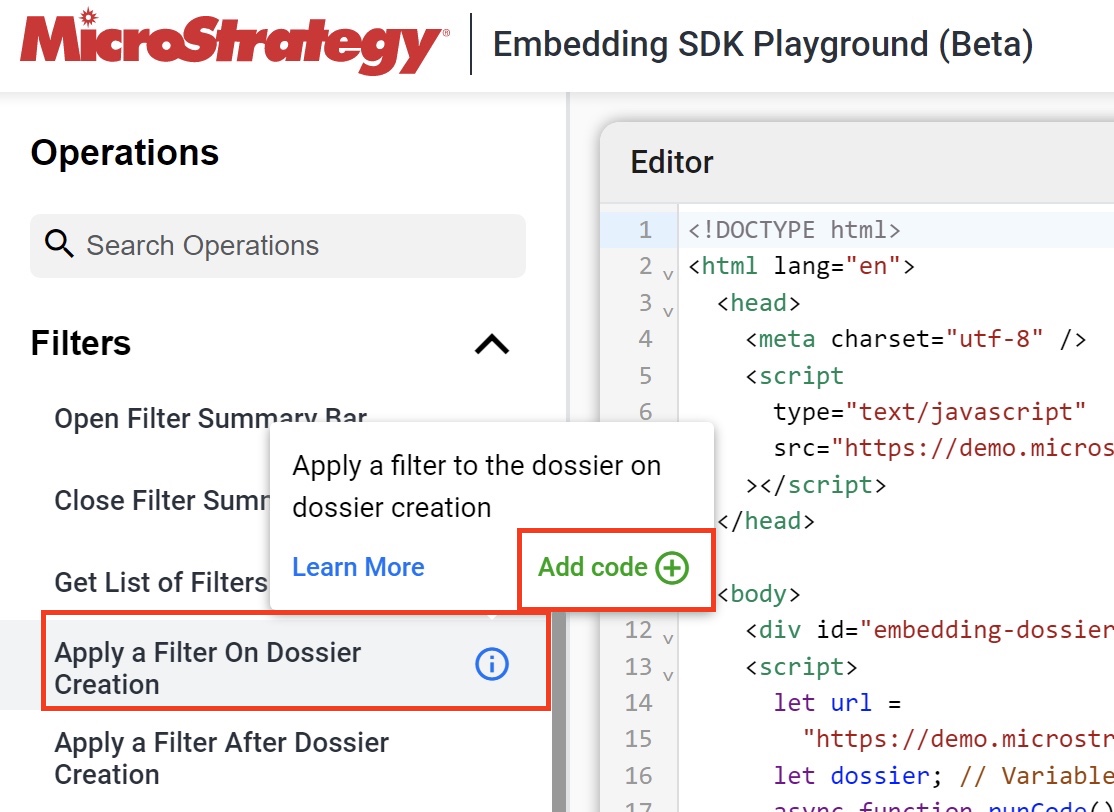
- En el margen izquierdo selecciona Filter y posiciónate encima de Apply a Filter On Dossier Creation y despues pulsa sobre Add code.

- Se añaden una lineas de código que debes modificar. Te debe quedar similar al siguiente:
config.filters = [
{
name: "Applicant Position",
selections: [
{
name: "Junior Quality Engineer"
},
{
name: "Product Manager"
},
],
},
];
En el código anterior le estamos indicando que debe aplicar un filtro al abrir el informe. El filtro tiene por nombre Applicant Position y tendrá como valores seleccionados Junior Quality Engineer y Product Manager
- Una vez modificado puedes pulsar el botón Run Code para comprobar que funciona y el dossier se filtra correctamente.
- Si te ha funcionado copia el código JSON a un fichero de texto y realiza las siguientes modificaciones:
- Sustituye la palabra config por dossier
- Quita todos los espacios
- Entrecomilla todas las palabras
- Elimina las tres ultimas comas.
dossier.filters=[{"name":"Applicant Position","selections":[{"name":"Junior Quality Engineer"},{"name":"Product Manager"}]}]
- Ahora debemos codificar este código ya que no es posible incluir en una dirección URL ciertos caracteres como llaves, corchetes, etc. Para conseguirlo abre una nueva pestaña en Google Chrome, abre las herramientas para desarrolladores (CTRL + mayúscula + I) y en la pestaña Console escribe encodeURI() y entre los paréntesis escribe dos comillas simples y dentro de ellas copia el código anterior, desde el símbolo igual (no incluido) hasta el final.

- Copia la linea resultante que es el filtro codificado (no olvides quitar las comillas simples del inicio y final)
- Del código anterior sustituye lo que esta despues del igual por este nuevo código. Debe quedarte algo similar a esto:
dossier.filters=%5B%7B%22name%22:%22Applicant%20Position%22,%22selections%22:%5B%7B%22name%22:%22Junior%20Quality%20Engineer%22%7D,%7B%22name%22:%22Product%20Manager%22%7D%5D%7D%5D
- Ahora puedes unir la URL de tu entorno de library junto al id del proyecto, id del dossier y el filtro. Te quedara algo similar a este código:
https://demo.microstrategy.com/MicroStrategyLibrary/app/EC70648611E7A2F962E90080EFD58751/4C4BB57C11EB4EFF96550080EF952010/W736--K21?dossier.filters=%5B%7B%22name%22:%22Applicant%20Position%22,%22selections%22:%5B%7B%22name%22:%22Junior%20Quality%20Engineer%22%7D,%7B%22name%22:%22Product%20Manager%22%7D%5D%7D%5D
- Si lo ejecutas en cualquier navegador o lo llamas desde cualquier aplicación con este enlace, tendrás un dossier embebido y filtrado.
