Ahora vamos a comenzar a desarrollar una visualización personalizada en pocos pasos. Recuerda haber realizado los pasos previos antes de continuar.
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2021 update 3
- Workstation 11.3
Pasos previos
- Instalar la herramienta de visualización personalizada
- Inicializar la herramienta de visualización personalizada
Desarrollar una visualización personalizada
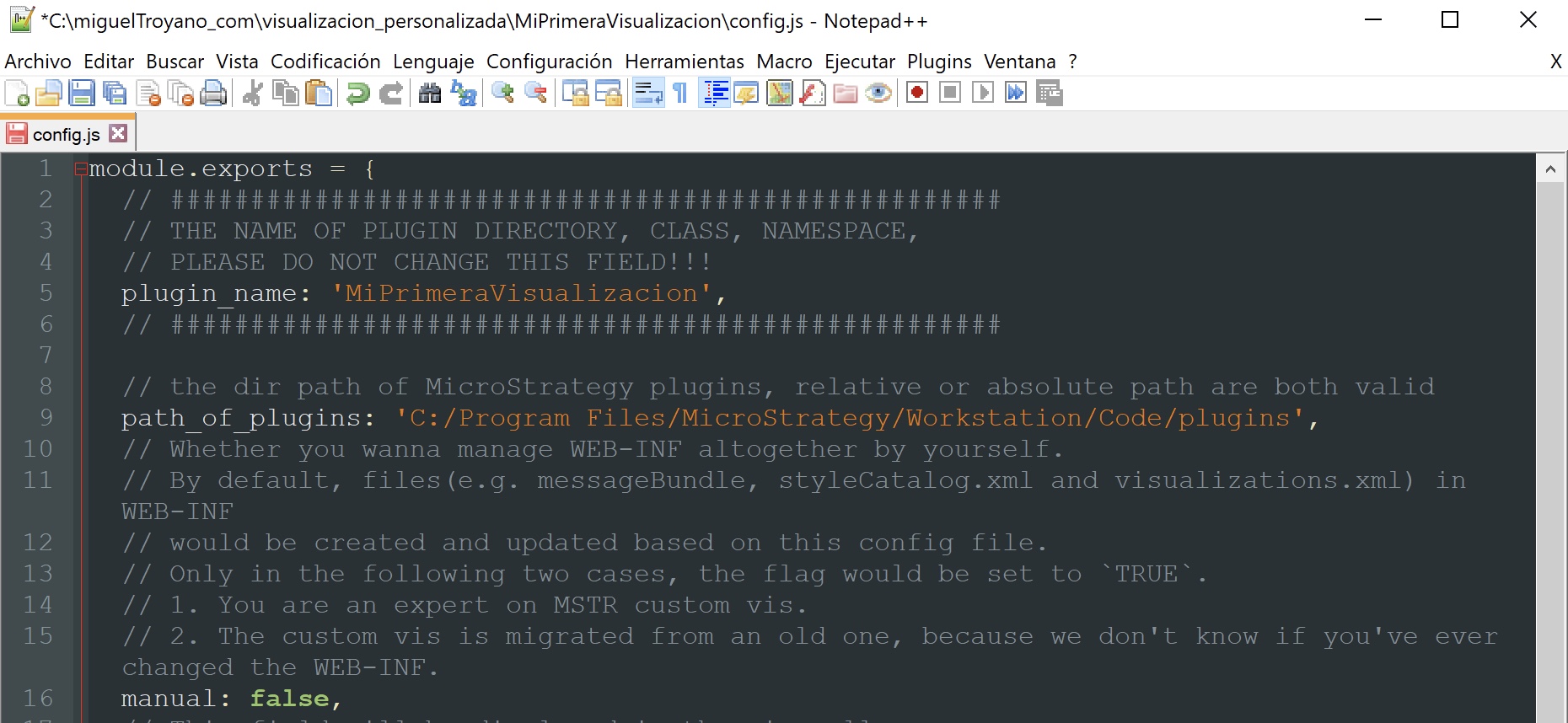
- En tu editor de texto favorito abre el fichero config.js ubicado en raíz de la carpeta que hemos creado anteriormente.
- Localiza la linea path_of_plugins y modifícala con la ruta de la carpeta plugins de tu aplicación Workstation o Web. Si tienes una instalación por defecto, usas alguna de estas ruta según tu caso:
- Workstation para MAC: /Applications/MicroStrategy Workstation.app/Contents/Frameworks/OneTierDashboardWindow.framework /Resources/code/plugins
- Workstation para Windows: C:/Program Files/MicroStrategy/Workstation/Code/plugins
- Servidor Web ASP: <ruta instalación microstraegy>/Web ASPx/plugins
- Servidor Web JSP sobre Tomcat: <ruta instalación tomcat>/webapps/MicroStrategy/plugins

Se debe prestar atención a la ruta. Debe ir entre comillas simples y no cambiar el sentido de la contrabarra. Un error muy frecuente es cambiar la contrabarra (/) por la barra (\), si esto ocurriese no funcionaria el plugin.
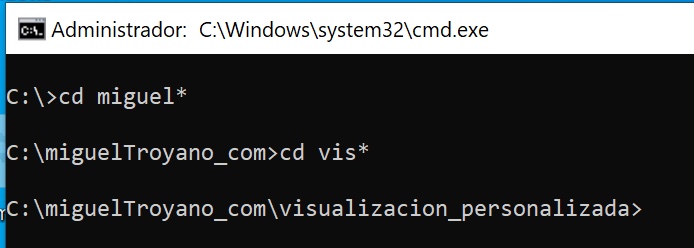
- Vuelve a la línea de comandos o inicia una nueva en la ruta donde hemos creado la visualización personalizada en pasos anteriores.

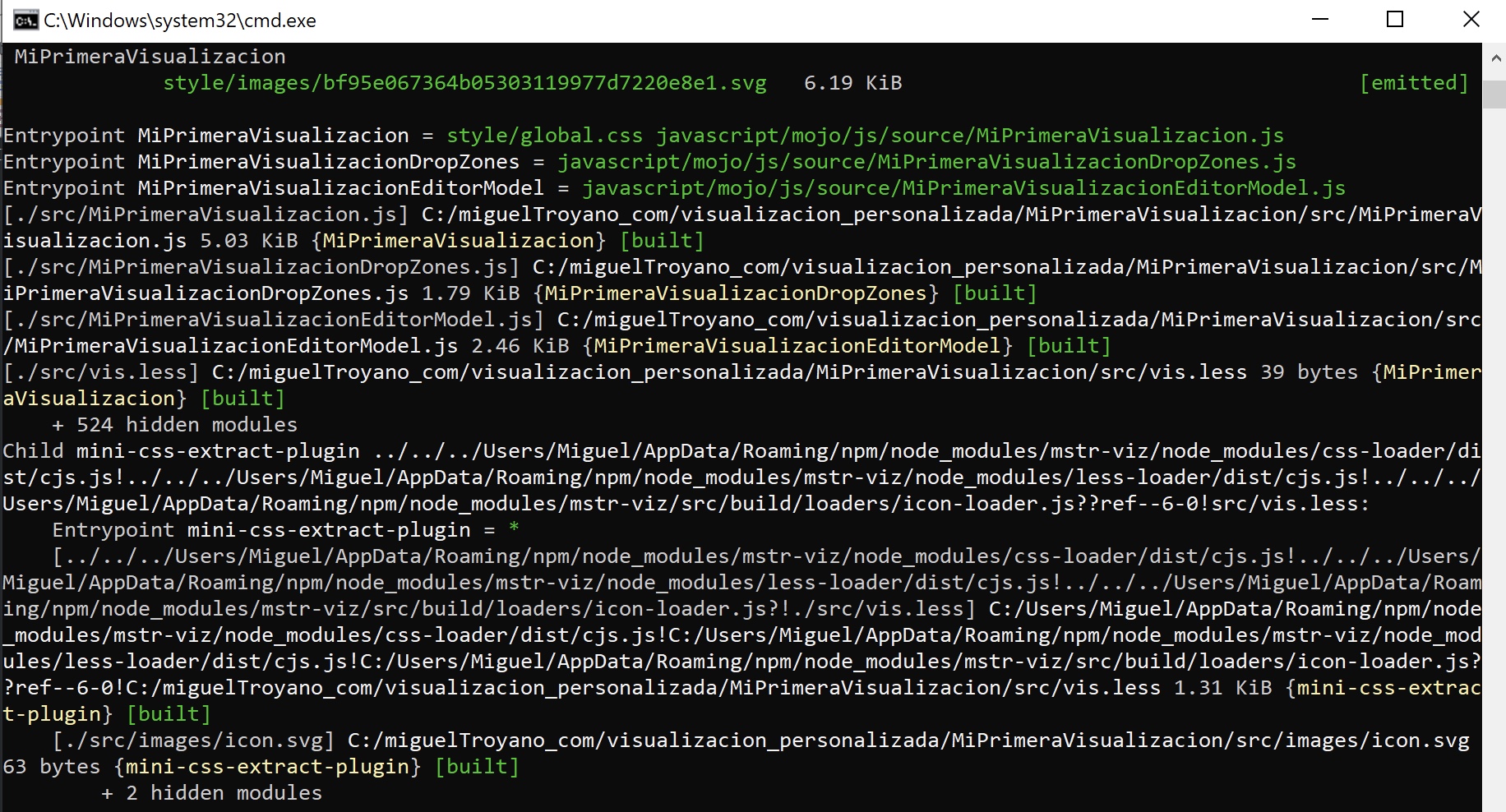
- Escribe el comando npm run start

Este comando provoca la creación de una carpeta con el plugin en la carpeta que hemos indicado en el fichero config.js. Antes de continuar comprueba que la carpeta se ha creado en la ruta indicada en el fichero config.js. Si la carpeta no se ha creado comprueba que la ruta que has escrito es correcta.
- No cierres la ventana de la linea de comando.
- Reinicia tu servidor de aplicaciones.
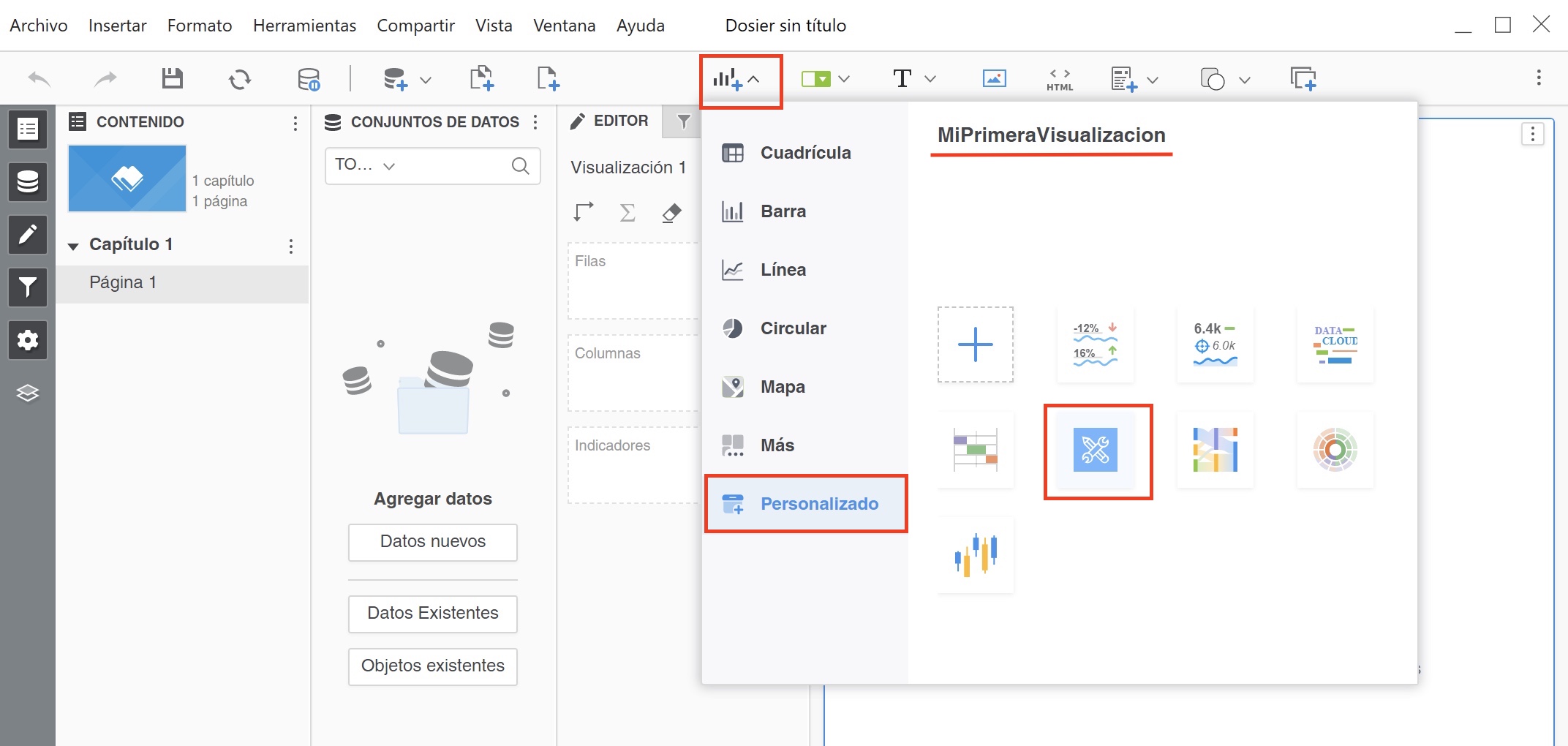
- Abre Workstation o web y comprueba que existe la nueva visualización.

- En este momento puedes modificar el código de la visualización personalizada. Debido a que el servicio de desarrollo lo tenemos activo, cualquier cambio en el código se vera reflejado inmediatamente. Si utilizas Web recuerda deshabilitar la cache del navegador y actualizar tu documento, dossier, etc para visualizar los cambios en la visualización.
