Los documentos de MicroStrategy tienen multitud de opciones y la posibilidad de incluir javascript es sin duda una de las mejores opciones para crear contenido personalizado. En esta ocasión vamos a incluir un botón para restablecer los selectores de un documento mediante código HTML y Javascript.
Tabla de Contenidos
ocultar
Especificaciones del entorno
- Microsoft Windows 10
- MicroStrategy 2020 update 2
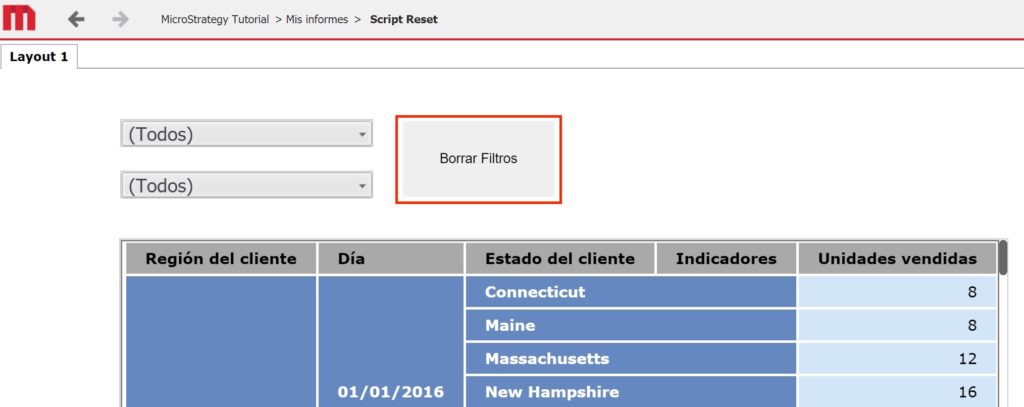
Resultado

Paso a paso
- Abre o edita un documento en MicroStrategy Web.
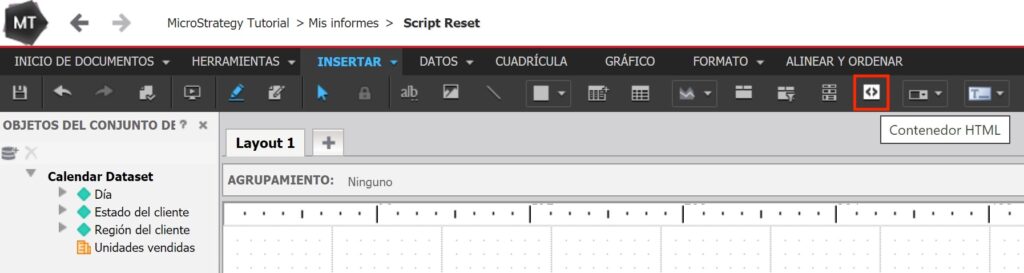
- Desde el menú insertar, crea un Contenedor HTML.

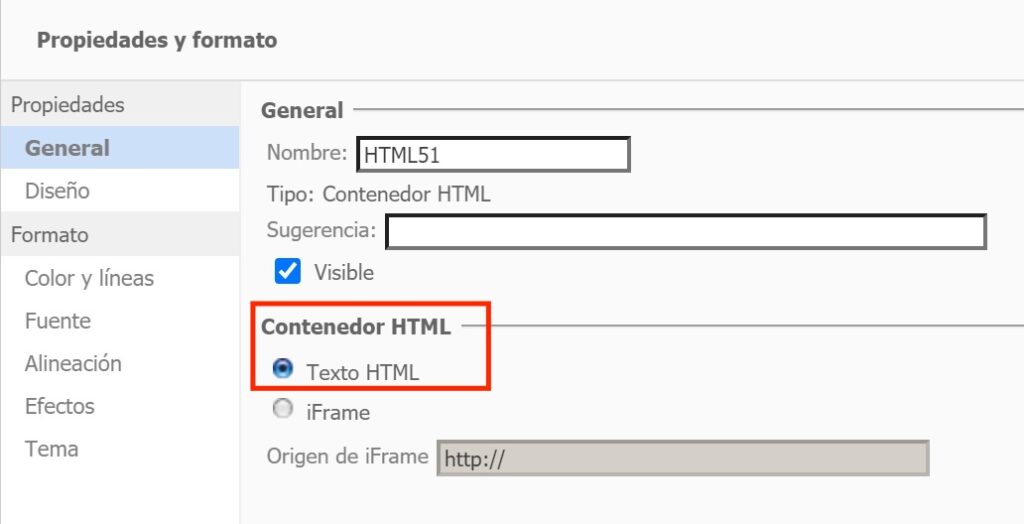
- Haz clic derecho sobre él y selecciona Propiedades y formato.
- En la sección General cambia el tipo Contenedor HTML de iFrame a Texto HTML.

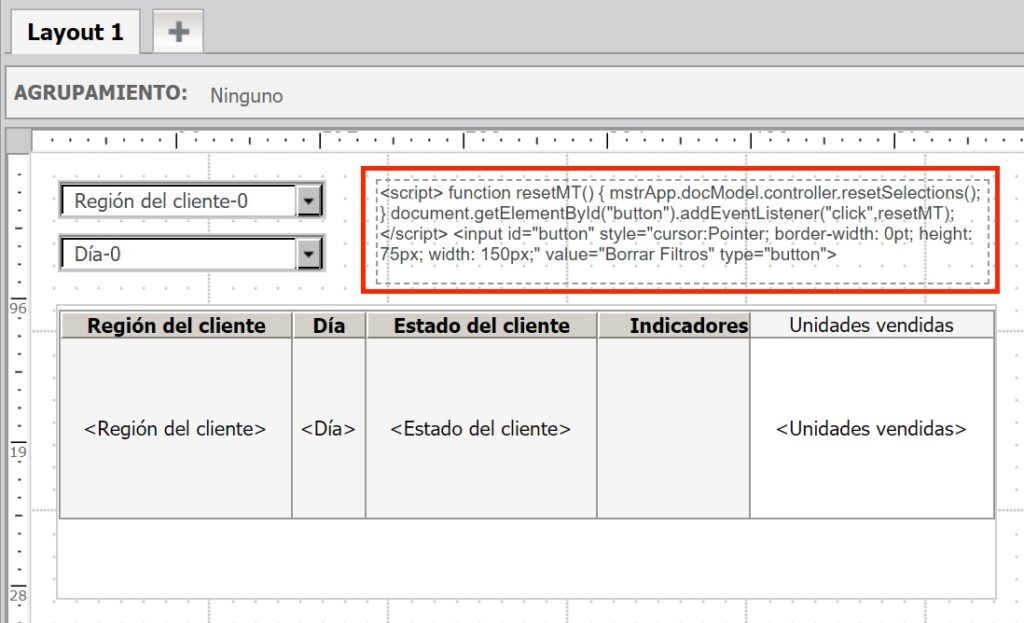
- Acepta, haz doble clic sobre el y escribe el siguiente código.
<script>
function resetMT() {
mstrApp.docModel.controller.resetSelections();
}
document.getElementById("button").addEventListener("click",resetMT);
</script>
<input id="button" style="cursor:Pointer;
border-width: 0pt;
height: 75px;
width: 150px;"
value="Borrar Filtros" type="button">
- Puedes personalizar el código o quitar el fondo y el borde del contenedor HTML.