En artículos anteriores hemos visto qué es CSS y su sintaxis y ahora vamos a detallar la clasificación de selectores y los selectores de pseudo elemento en CSS.
Clasificación de Selectores
Recuerda que podemos dividir los selectores en los siguientes bloques:
- Selectores simples
- Selectores combinados
- Selectores de pseudo clase
- Selectores de pseudo elemento (este articulo)
- Selectores de atributo
Selectores de pseudo elemento
Los pseudos elementos se utilizan para dar formato a cierta parte de un elemento como por ejemplo a la primera letra, primera linea de una frase o al seleccionar un texto entre otras opciones.
Clasificación de pseudo elemento
Existen muchos pseudo elementos, los cuales se detallan en el siguiente cuadro:
| Selector | Ejemplo | Descripción |
|---|---|---|
| ::after | p::after | Inserta algo después del contenido de cada elemento |
| ::before | p::before | Inserta algo antes del contenido de cada elemento |
| ::first-letter | p::first-letter | Selecciona la primera letra de cada elemento |
| ::first-line | p::first-line | Selecciona la primera línea de cada elemento |
| ::marker | ::marker | Selecciona los marcadores de los elementos de la lista. |
| ::selection | p::selection | Selecciona la parte de un elemento que selecciona un usuario. |
::after
Si utilizamos este tipo de pseudo elemento conseguimos insertar contenido después del elemento. Un ejemplo de su utilización seria el siguiente:
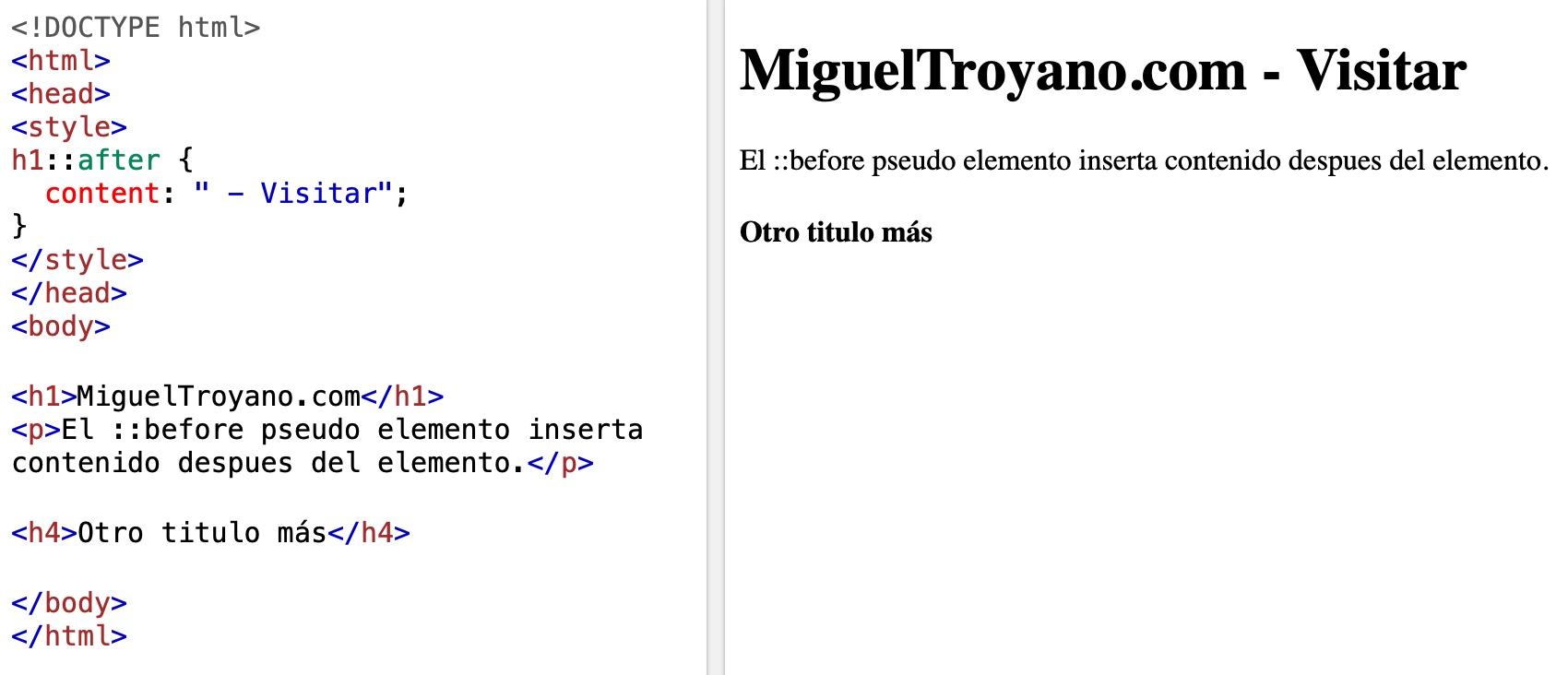
h1::after {
content: " - Visitar";
}
Si tuviéramos el siguiente código HTML se aplicara el estilo a los elementos h1 después de su contenido:

::before
Si utilizamos este tipo de pseudo elemento conseguimos insertar contenido antes del elemento. Un ejemplo de su utilización seria el siguiente:
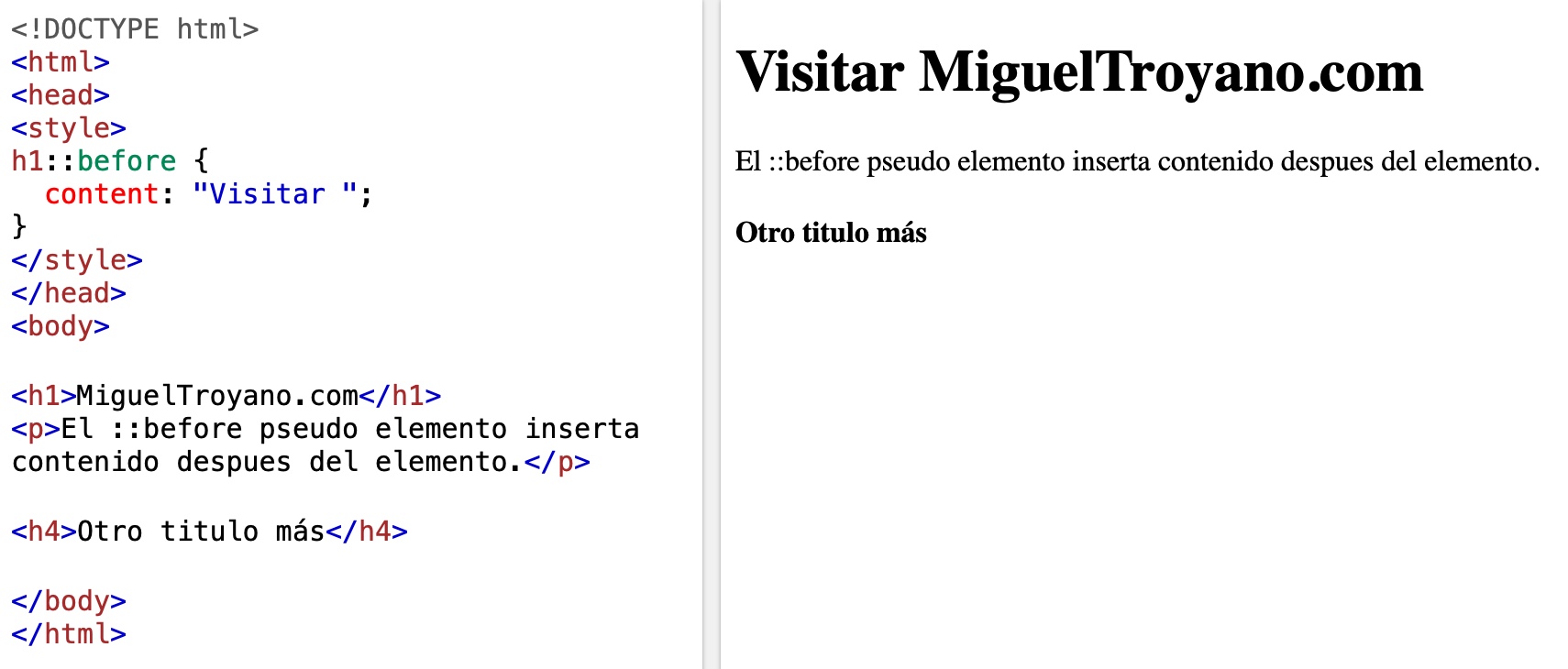
h1::before {
content: "Visitar ";
}
Si tuviéramos el siguiente código HTML se aplicara el estilo a los elementos h1 antes de su contenido:

::first-letter
Si utilizamos este tipo de pseudo elemento conseguimos cambiar el estilo de la primera letra del elemento.
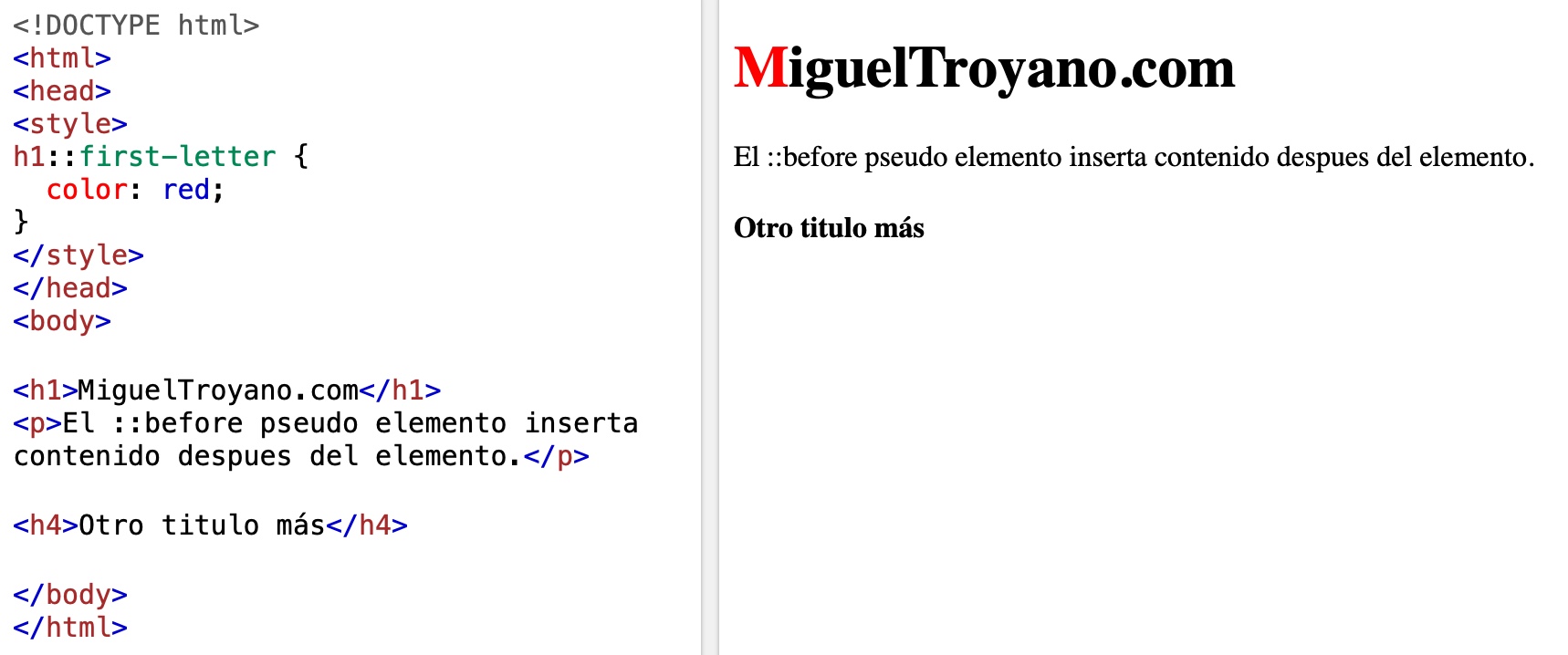
h1::first-letter {
color: red;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo a la primera letra de cada elemento «h1»:

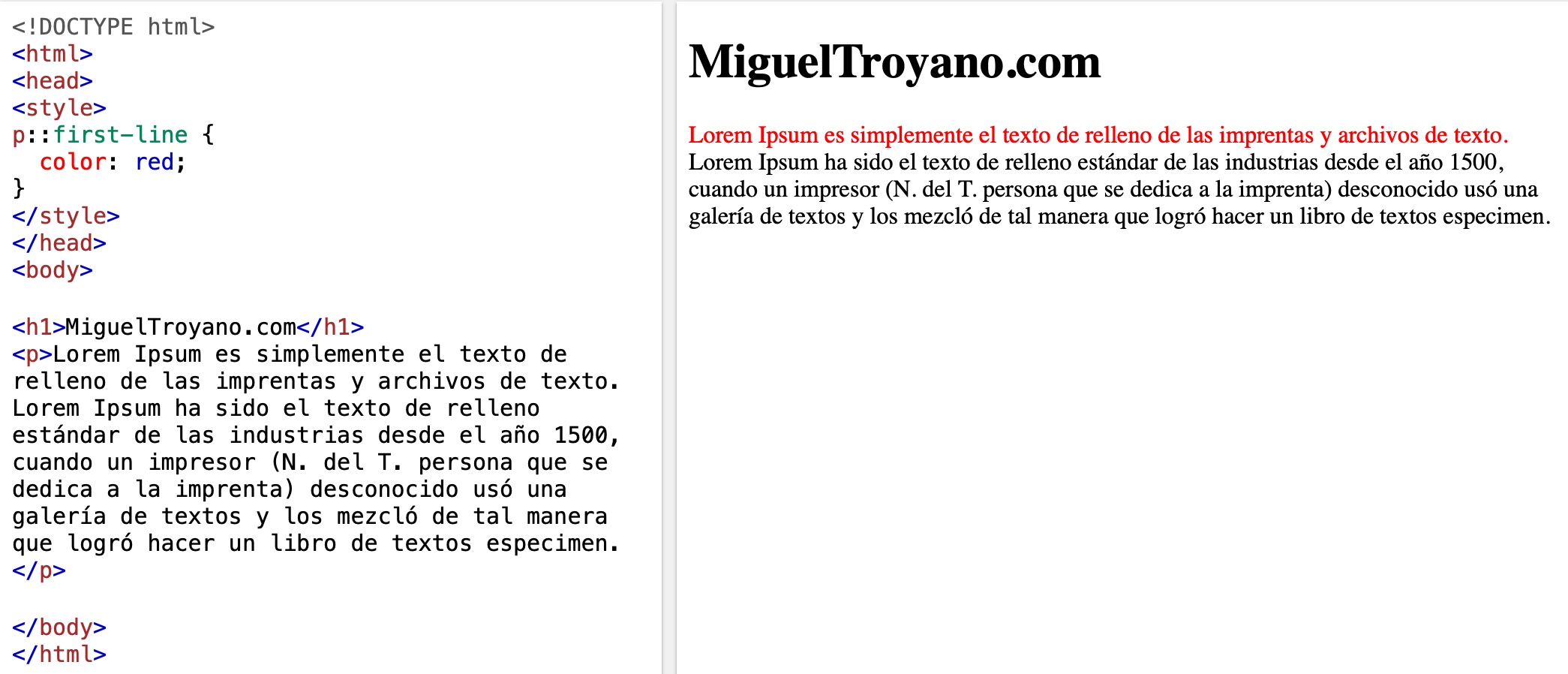
::first-line
Si utilizamos este tipo de pseudo elemento conseguimos cambiar el estilo de la primera linea del elemento.
p::first-line {
color: red;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo a la primera linea de cada elemento «p»:

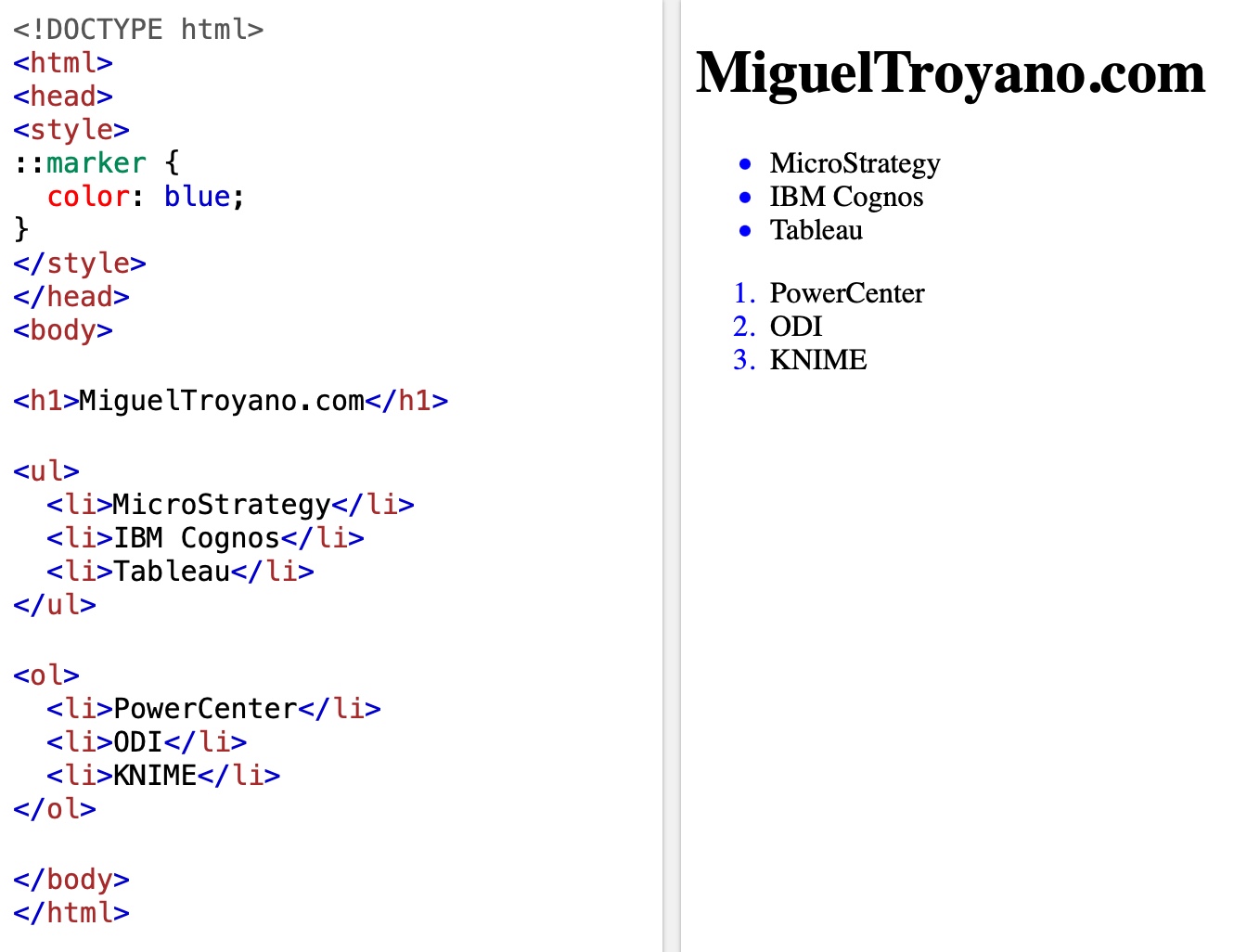
::marker
Si utilizamos este tipo de pseudo elemento conseguimos cambiar el estilo de las listas.
::marker {
color: blue;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo a las listas:

::selection
Si utilizamos este tipo de pseudo elemento conseguimos cambiar el estilo del texto seleccionado.
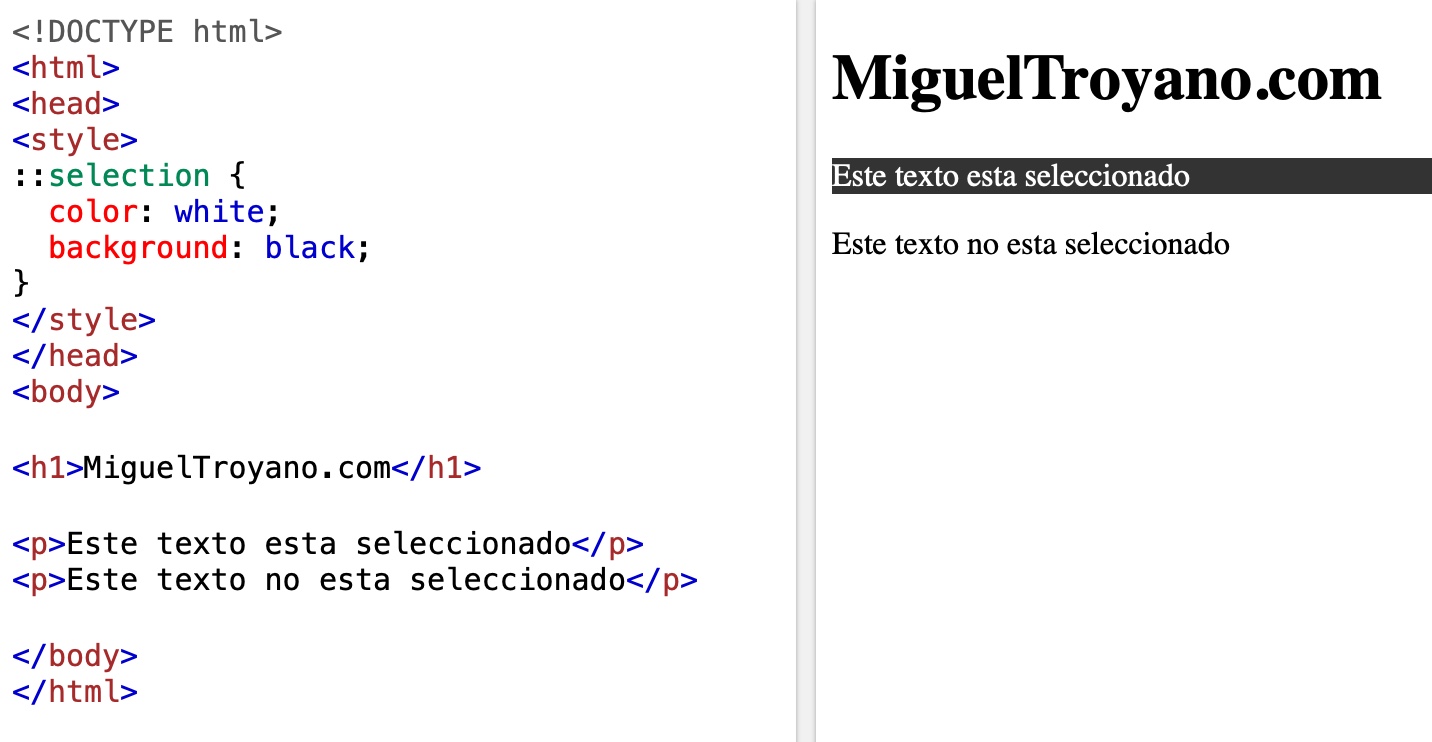
::selection {
color: white;
background: black;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo a al texto que he seleccionado, es decir al primer párrafo: