En artículos anteriores hemos visto qué es CSS y su sintaxis y ahora vamos a detallar la clasificación de selectores y los selectores combinados en CSS.
Clasificación de Selectores
Podemos dividir los selectores en los siguientes bloques:
- Selectores simples
- Selectores combinados (este articulo)
- Selectores de pseudo clase
- Selectores de pseudo elemento
- Selectores de atributo
Selectores combinados
Anteriormente vimos los selectores simples y los combinados son aquellos que como su palabra dice combinan más de un selector simple. Podemos diferenciar cuatro tipos:
- Selector descendiente (identificado mediante un espacio)
- Selector hijo (identificado con el símbolo >)
- Selector adyacente de hermanos (identificado con el símbolo +)
- Selector general de hermanos (identificado con el símbolo ~)
En estos ejemplos utilizaremos siempre el siguiente código HTML e ira cambiando el código CSS.
<div> <p>Este parrafo 1 esta dentro del div.</p> </div> <p>Este parrafo 2 esta fuera del div.</p> <p>Este parrafo 3 esta fuera del div.</p> <div> <p>Este parrafo 4 esta dentro del div.</p> </div>
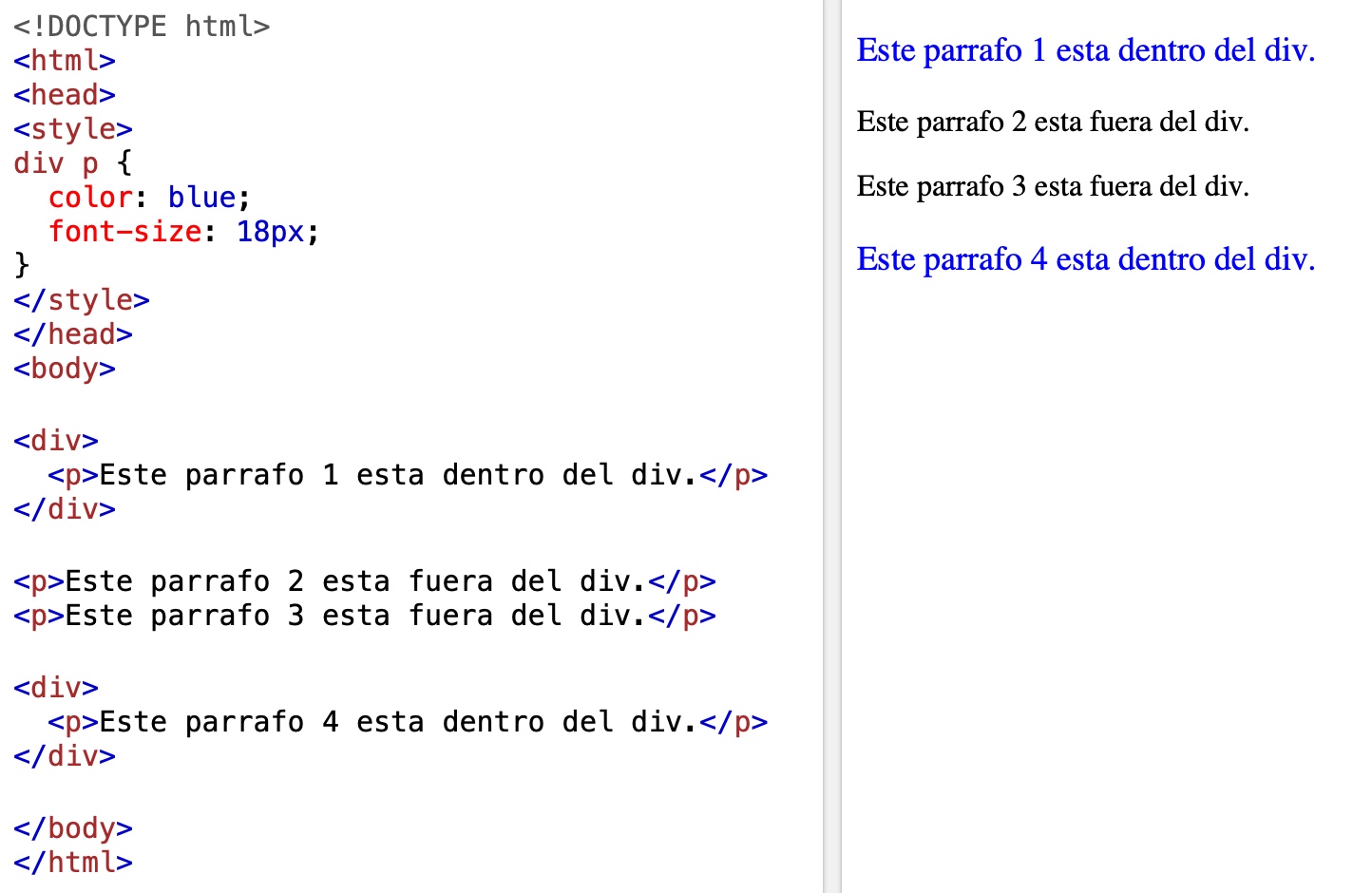
Selector descendiente
Si utilizamos este tipo de selector todos aquellos descendientes se les aplicara el estilo. En este ejemplo puedes observar que cuando p este dentro de un div se le aplicara el color azul y cambiara de tamaño.
Es importante destacar que los selectores descendientes e hijos son similares, pero en el selector descendiente el «hijo» da igual en que nivel de profundidad este el elemento mientras que en el selector hijo es obligatorio que sea el inmediatamente posterior.
div p {
color: blue;
font-size: 18px;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo al párrafo 1 y párrafo 4.

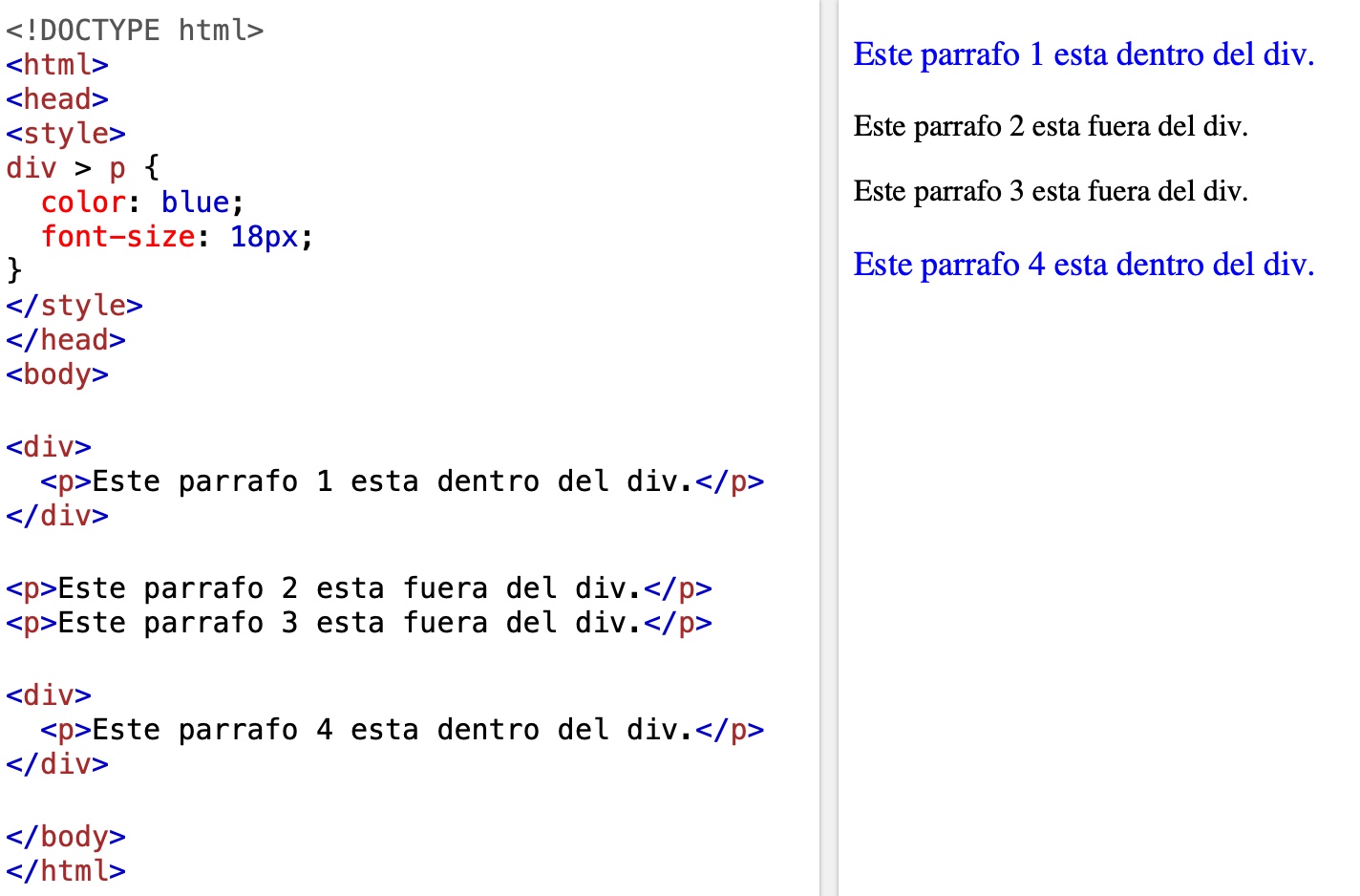
Selector hijo
El selector hijo aplica el estilo aquellos elementos que son hijos de un elemento especificado.
En el siguiente ejemplo puedes observar cómo se le aplicara el estilo a todos los elementos «p» que sean hijos del elemento «div».
div > p {
color: blue;
font-size: 18px;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo al párrafo 1 y párrafo 4.

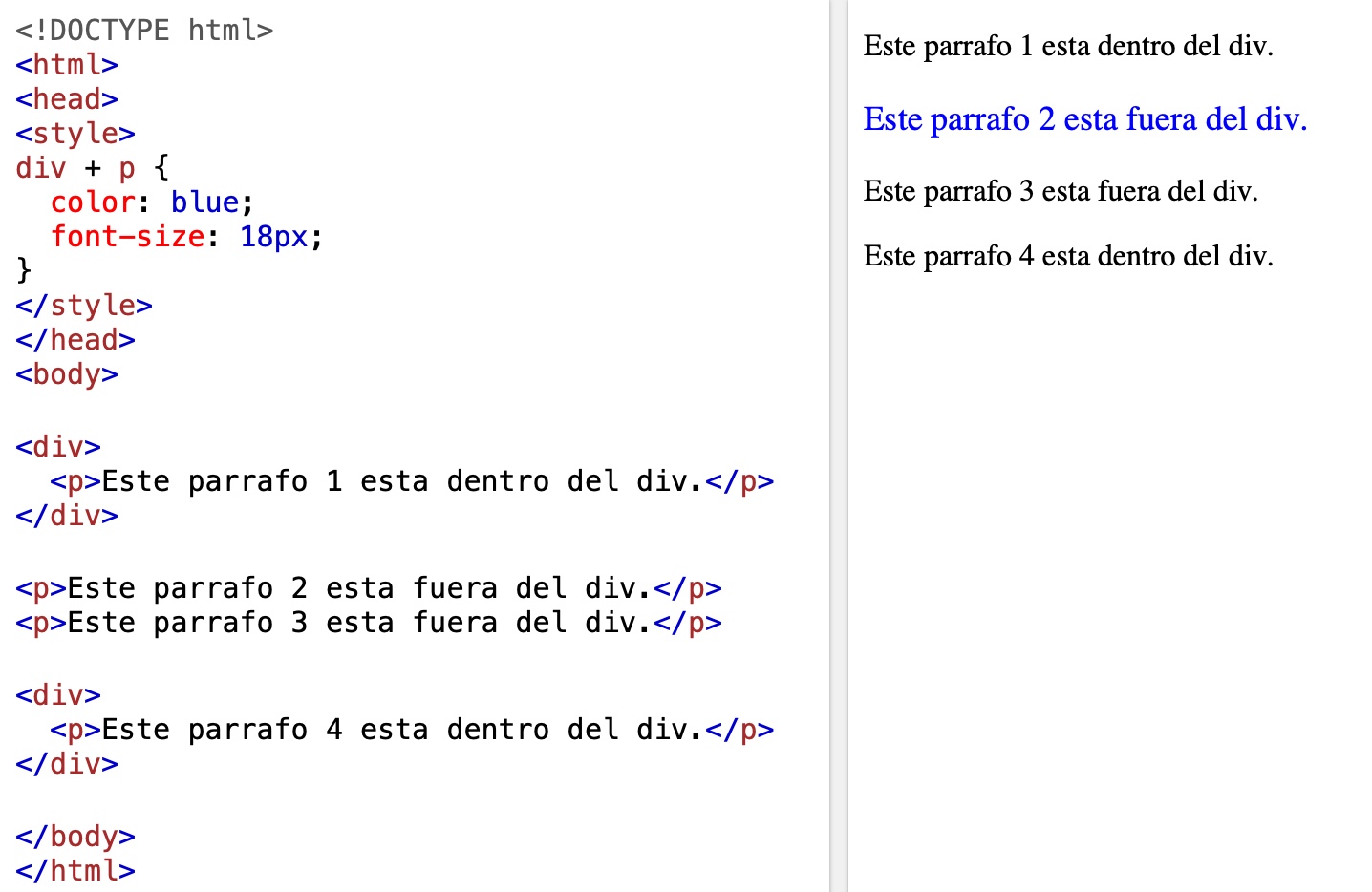
Selector adyacente de hermanos
Este selector se utiliza para aplicar estilos al elemento que esta directamente después de otro elemento. Todos los elementos deben tener el mismo elemento «padre».
En el siguiente ejemplo puedes observar cómo se aplica el color azul y cambiara de tamaño al primer elemento «p» inmediatamente después del elemento «div»
div + p {
color: blue;
font-size: 18px;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo únicamente al párrafo 2.

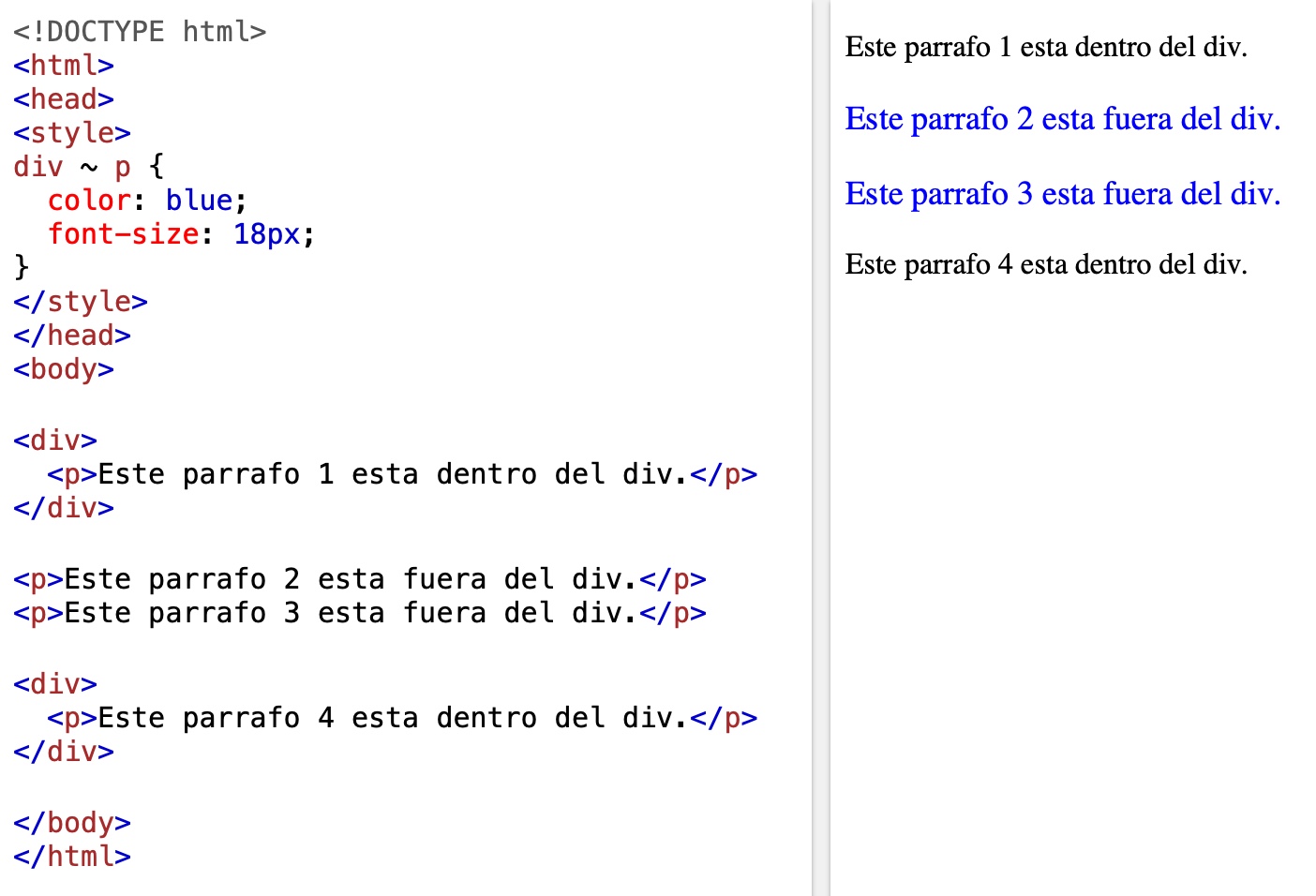
Selector general de hermanos
El selector general de hermanos selecciona todos elementos que son hermanos del elemento especificado.
En el siguiente ejemplo puedes observar que aplicamos el color azul y cambiara de tamaño aquellos elementos hermanos del elemento «div» que tienen el elemento «p»
div ~ p {
color: blue;
font-size: 18px;
}
Si tuviéramos el siguiente código HTML se aplicara el estilo al párrafo 2 y al párrafo 3.