Aprende a crear un slide o carrusel en HTML y CSS sin Javascript de una forma muy sencilla y rápida (si buscas un carrusel automático haz clic aquí). Además podrás ver paso a paso cómo se crea en el video tutorial.
Carrusel en HTML y CSS embebido
En el siguiente video podéis ver cómo se crea un carrusel de imágenes con flechas y puntos para la navegación.
Demostración en video
Explicación
Con este sencillo código puedes crear un slide o carrusel de imágenes en HTML y CSS sin Javascript. Solo tienes que copiar y pegar el código modificando las URLs de las imágenes.
<html>
<head>
<style>
.slide {
position: relative;
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.64);
margin-top: 26px;
}
.slide-inner {
position: relative;
overflow: hidden;
width: 100%;
height: calc( 300px + 3em);
}
.slide-open:checked + .slide-item {
position: static;
opacity: 100;
}
.slide-item {
position: absolute;
opacity: 0;
-webkit-transition: opacity 0.6s ease-out;
transition: opacity 0.6s ease-out;
}
.slide-item img {
display: block;
height: auto;
max-width: 100%;
}
.slide-control {
background: rgba(0, 0, 0, 0.28);
border-radius: 50%;
color: #fff;
cursor: pointer;
display: none;
font-size: 40px;
height: 40px;
line-height: 35px;
position: absolute;
top: 50%;
-webkit-transform: translate(0, -50%);
cursor: pointer;
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
text-align: center;
width: 40px;
z-index: 10;
}
.slide-control.prev {
left: 2%;
}
.slide-control.next {
right: 2%;
}
.slide-control:hover {
background: rgba(0, 0, 0, 0.8);
color: #aaaaaa;
}
#slide-1:checked ~ .control-1,
#slide-2:checked ~ .control-2,
#slide-3:checked ~ .control-3 {
display: block;
}
.slide-indicador {
list-style: none;
margin: 0;
padding: 0;
position: absolute;
bottom: 2%;
left: 0;
right: 0;
text-align: center;
z-index: 10;
}
.slide-indicador li {
display: inline-block;
margin: 0 5px;
}
.slide-circulo {
color: #828282;
cursor: pointer;
display: block;
font-size: 35px;
}
.slide-circulo:hover {
color: #aaaaaa;
}
#slide-1:checked ~ .control-1 ~ .slide-indicador
li:nth-child(1) .slide-circulo,
#slide-2:checked ~ .control-2 ~ .slide-indicador
li:nth-child(2) .slide-circulo,
#slide-3:checked ~ .control-3 ~ .slide-indicador
li:nth-child(3) .slide-circulo {
color: #428bca;
}
#titulo {
width: 100%;
position: absolute;
padding: 0px;
margin: 0px auto;
text-align: center;
font-size: 27px;
color: rgba(255, 255, 255, 1);
font-family: 'Open Sans', sans-serif;
z-index: 9999;
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.33),
-1px 0px 2px rgba(255, 255, 255, 0);
}
</style>
</head>
<body>
<div class="slide">
<div class="slide-inner">
<input class="slide-open" type="radio" id="slide-1"
name="slide" aria-hidden="true" hidden="" checked="checked">
<div class="slide-item">
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/10/embeddingApi_7.jpg">
</div>
<input class="slide-open" type="radio" id="slide-2"
name="slide" aria-hidden="true" hidden="">
<div class="slide-item">
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/09/postgres_copy.png">
</div>
<input class="slide-open" type="radio" id="slide-3"
name="slide" aria-hidden="true" hidden="">
<div class="slide-item">
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/09/excel_guardar_como_csv.jpg">
</div>
<label for="slide-3" class="slide-control prev control-1">‹</label>
<label for="slide-2" class="slide-control next control-1">›</label>
<label for="slide-1" class="slide-control prev control-2">‹</label>
<label for="slide-3" class="slide-control next control-2">›</label>
<label for="slide-2" class="slide-control prev control-3">‹</label>
<label for="slide-1" class="slide-control next control-3">›</label>
<ol class="slide-indicador">
<li>
<label for="slide-1" class="slide-circulo">•</label>
</li>
<li>
<label for="slide-2" class="slide-circulo">•</label>
</li>
<li>
<label for="slide-3" class="slide-circulo">•</label>
</li>
</ol>
</div>
</div>
</body>
</html>
Con el código anterior se mostraran 3 imágenes con flechas en ambos lados para cambiar de imágenes. Además se muestran en la parte inferior tres círculos desde donde se puede cambiar de imagen.
Carrusel en HTML y CSS externo
En el siguiente video podéis ver cómo se crea un carrusel de imágenes, pero en este caso separando el código HTML y el código CSS (recomendable)
Demostración en video
Carrusel en HTML y CSS embebido añadiendo más imágenes
En el siguiente video podéis ver cómo se crea un carrusel de imágenes, pero en este caso en lugar de tener tres imágenes tendremos cuatro. Puedes seguir este mismo método para incluir todas las imágenes que necesites.
Demostración en video
Explicación
Como has podido ver en el video anterior hay que hacer una serie de cambios para incluir más imágenes, pero la cuestión entender que se hace entre las líneas 137 y 142:
🚫 Acceso restringido
Para visualizar el código de ejemplo, es necesario iniciar sesión.
Puedes hacerlo sin registrarte desde el lateral derecho o los comentarios, utilizando tu cuenta de Microsoft o Google.
Fin acceso restringido 🚫
Por ejemplo, en el código anterior:
- Linea 2: le indicamos que la flecha izquierda de la diapositiva 1 debe ir a la diapositiva 3.
- Línea 5: le indicamos que la flecha derecha de la diapositiva 1 debe ir a la diapositiva 2.
- Línea 7: le indicamos que la flecha izquierda de la diapositiva 2 debe ir a la diapositiva 1.
- Línea 11: le indicamos que la flecha derecha de la diapositiva 2 debe ir a la diapositiva 3.
- Linea 14: le indicamos que la flecha izquierda de la diapositiva 3 debe ir a la diapositiva 2.
- Línea 17: le indicamos que la flecha derecha de la diapositiva 3 debe ir a la diapositiva 1.
Para añadir más imágenes debes adaptar este código y completarlo según se indica en el video.
Dos carruseles en HTML y CSS embebido
En el siguiente video podéis ver cómo se crean dos carruseles de imágenes en una misma página HTML reutilizando parte del código CSS embebido.
Demostración en video
Incluir titulo en cada diapositiva
Si necesitas incluir un título en cada diapositiva sigue estos pasos:
- Entre las etiquetas style incluye y adapta el siguiente código a tus necesidades:
🚫 Acceso restringido
Para visualizar el código de ejemplo, es necesario iniciar sesión.
Puedes hacerlo sin registrarte desde el lateral derecho o los comentarios, utilizando tu cuenta de Microsoft o Google.
Fin acceso restringido 🚫
- Ahora incluye una etiqueta label en cada diapositiva. Cada una de ellas te debe quedar de la siguiente forma:
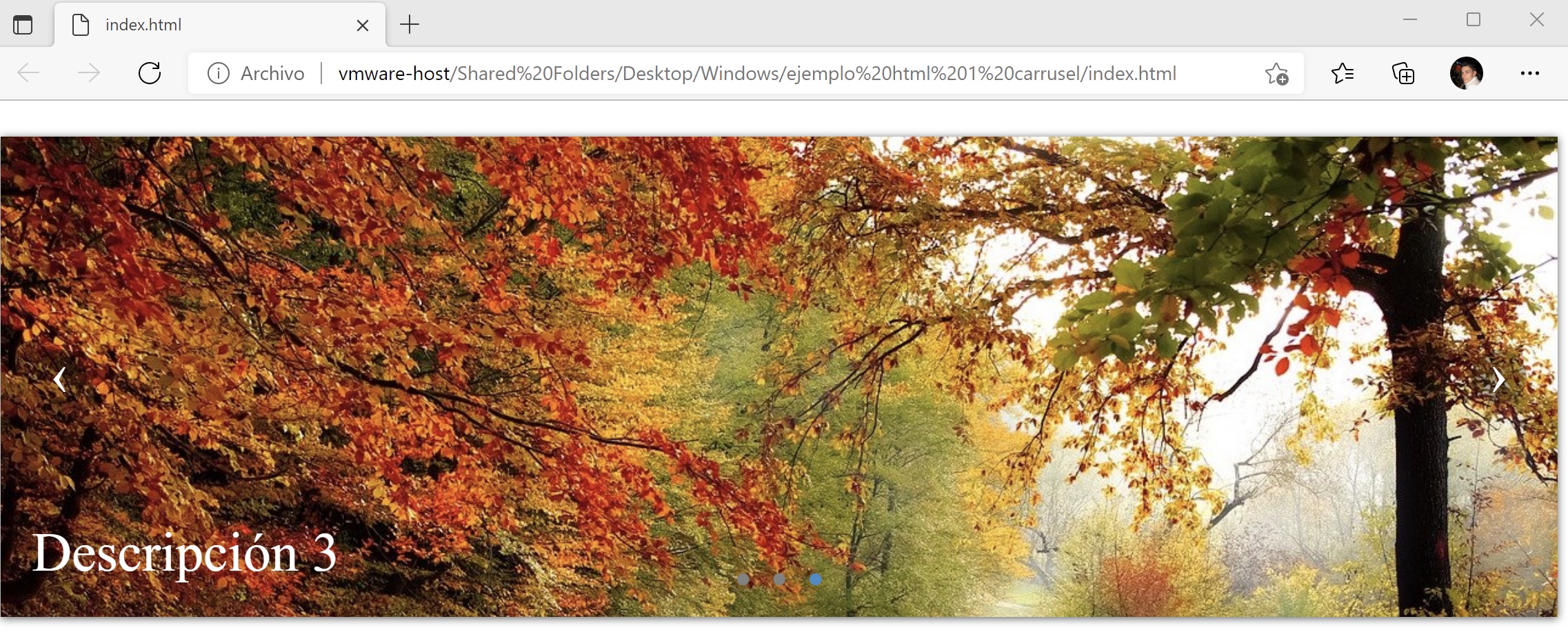
<div class="slide-item"> <img src="imagen-3.jpg"> <label class="slide-text">Descripción 3</label> </div>
El resultado es el siguiente:

Te puede interesar…
23 comentarios en “Crear un slide o carrusel en HTML y CSS sin Javascript”
Escribir un comentario Cancelar la respuesta
Lo siento, debes estar conectado para publicar un comentario.

Hola Miguel,
Como te comenté me salió todo bien y funcionaba perfectamente pero cuando he vuelto a mirar en la web online veo que en el lugar de las flechas y en los puntos de debajo de la imagen (tanto en explorer como en Crome y en el móvil) aparecen interrogaciones y no sé cómo arreglarlo. ¿Se te ocurre porqué puede pasar y cómo puedo solucionarlo?
Muchas gracias.
Hola Eva, el problema que tienes en tu web no es del carrusel, es del resto de la codificación. En concreto en la línea meta tienes escrito:
– content="text/html; charset=iso-8859-1"
Debes sustituirlo por esto:
– content="text/html" charset="UTF-8"
Como ves te sobra un punto y coma, te faltan dobles comillas y además el charset no es el correcto.
Un saludo.
¡¡¡MUCHÍSIMAS MUCHÍSIMAS GRACIAS MIGUEL!!! para mí hubiera sido totalmente imposible descubrir algo así. Ya lo he cambiado y funciona perfectamente. No sabes lo que te lo agradezco. Espero no tener que volver a darte la lata.
Un abrazo.
Hola buenas tardes , mi nombre es juan cruz , quisiera saber como puedo hacer para que el slide se reproduzca solo sin tener que accionar sobre las flechas , GRACIAS .
Hola! Tienes varias formas, una de ellas la puedes ver en este otro articulo
Hola, acabo de encontrar tu página y espero me ayudes a salir de un pequeño problema…
cómo hago para agregar texto debajo de las imágenes, aún en el slider, y que se muevan al tiempo de las imágenes? traté de editar yo misma el código con lo que sé, pero no me funciona
Hola, cómo puedo hacer para al clickear una imagen se redirija a un vinculo, he usado pero al dar siguiente con las flechas la imagen me redirige al vinculo de la imagen anterior y el siguiente al de la anterior a esa.