Aprende a crear un slide o carrusel en HTML y CSS sin Javascript de una forma muy sencilla y rápida (si buscas un carrusel automático haz clic aquí). Además podrás ver paso a paso cómo se crea en el video tutorial.
Carrusel en HTML y CSS embebido
En el siguiente video podéis ver cómo se crea un carrusel de imágenes con flechas y puntos para la navegación.
Demostración en video
Explicación
Con este sencillo código puedes crear un slide o carrusel de imágenes en HTML y CSS sin Javascript. Solo tienes que copiar y pegar el código modificando las URLs de las imágenes.
<html>
<head>
<style>
.slide {
position: relative;
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.64);
margin-top: 26px;
}
.slide-inner {
position: relative;
overflow: hidden;
width: 100%;
height: calc( 300px + 3em);
}
.slide-open:checked + .slide-item {
position: static;
opacity: 100;
}
.slide-item {
position: absolute;
opacity: 0;
-webkit-transition: opacity 0.6s ease-out;
transition: opacity 0.6s ease-out;
}
.slide-item img {
display: block;
height: auto;
max-width: 100%;
}
.slide-control {
background: rgba(0, 0, 0, 0.28);
border-radius: 50%;
color: #fff;
cursor: pointer;
display: none;
font-size: 40px;
height: 40px;
line-height: 35px;
position: absolute;
top: 50%;
-webkit-transform: translate(0, -50%);
cursor: pointer;
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
text-align: center;
width: 40px;
z-index: 10;
}
.slide-control.prev {
left: 2%;
}
.slide-control.next {
right: 2%;
}
.slide-control:hover {
background: rgba(0, 0, 0, 0.8);
color: #aaaaaa;
}
#slide-1:checked ~ .control-1,
#slide-2:checked ~ .control-2,
#slide-3:checked ~ .control-3 {
display: block;
}
.slide-indicador {
list-style: none;
margin: 0;
padding: 0;
position: absolute;
bottom: 2%;
left: 0;
right: 0;
text-align: center;
z-index: 10;
}
.slide-indicador li {
display: inline-block;
margin: 0 5px;
}
.slide-circulo {
color: #828282;
cursor: pointer;
display: block;
font-size: 35px;
}
.slide-circulo:hover {
color: #aaaaaa;
}
#slide-1:checked ~ .control-1 ~ .slide-indicador
li:nth-child(1) .slide-circulo,
#slide-2:checked ~ .control-2 ~ .slide-indicador
li:nth-child(2) .slide-circulo,
#slide-3:checked ~ .control-3 ~ .slide-indicador
li:nth-child(3) .slide-circulo {
color: #428bca;
}
#titulo {
width: 100%;
position: absolute;
padding: 0px;
margin: 0px auto;
text-align: center;
font-size: 27px;
color: rgba(255, 255, 255, 1);
font-family: 'Open Sans', sans-serif;
z-index: 9999;
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.33),
-1px 0px 2px rgba(255, 255, 255, 0);
}
</style>
</head>
<body>
<div class="slide">
<div class="slide-inner">
<input class="slide-open" type="radio" id="slide-1"
name="slide" aria-hidden="true" hidden="" checked="checked">
<div class="slide-item">
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/10/embeddingApi_7.jpg">
</div>
<input class="slide-open" type="radio" id="slide-2"
name="slide" aria-hidden="true" hidden="">
<div class="slide-item">
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/09/postgres_copy.png">
</div>
<input class="slide-open" type="radio" id="slide-3"
name="slide" aria-hidden="true" hidden="">
<div class="slide-item">
<img src="https://www.migueltroyano.com/wp-content/uploads/2020/09/excel_guardar_como_csv.jpg">
</div>
<label for="slide-3" class="slide-control prev control-1">‹</label>
<label for="slide-2" class="slide-control next control-1">›</label>
<label for="slide-1" class="slide-control prev control-2">‹</label>
<label for="slide-3" class="slide-control next control-2">›</label>
<label for="slide-2" class="slide-control prev control-3">‹</label>
<label for="slide-1" class="slide-control next control-3">›</label>
<ol class="slide-indicador">
<li>
<label for="slide-1" class="slide-circulo">•</label>
</li>
<li>
<label for="slide-2" class="slide-circulo">•</label>
</li>
<li>
<label for="slide-3" class="slide-circulo">•</label>
</li>
</ol>
</div>
</div>
</body>
</html>
Con el código anterior se mostraran 3 imágenes con flechas en ambos lados para cambiar de imágenes. Además se muestran en la parte inferior tres círculos desde donde se puede cambiar de imagen.
Carrusel en HTML y CSS externo
En el siguiente video podéis ver cómo se crea un carrusel de imágenes, pero en este caso separando el código HTML y el código CSS (recomendable)
Demostración en video
Carrusel en HTML y CSS embebido añadiendo más imágenes
En el siguiente video podéis ver cómo se crea un carrusel de imágenes, pero en este caso en lugar de tener tres imágenes tendremos cuatro. Puedes seguir este mismo método para incluir todas las imágenes que necesites.
Demostración en video
Explicación
Como has podido ver en el video anterior hay que hacer una serie de cambios para incluir más imágenes, pero la cuestión entender que se hace entre las líneas 137 y 142:
🚫 Acceso restringido
Para visualizar el código de ejemplo, es necesario iniciar sesión.
Puedes hacerlo sin registrarte desde el lateral derecho o los comentarios, utilizando tu cuenta de Microsoft o Google.
Fin acceso restringido 🚫
Por ejemplo, en el código anterior:
- Linea 2: le indicamos que la flecha izquierda de la diapositiva 1 debe ir a la diapositiva 3.
- Línea 5: le indicamos que la flecha derecha de la diapositiva 1 debe ir a la diapositiva 2.
- Línea 7: le indicamos que la flecha izquierda de la diapositiva 2 debe ir a la diapositiva 1.
- Línea 11: le indicamos que la flecha derecha de la diapositiva 2 debe ir a la diapositiva 3.
- Linea 14: le indicamos que la flecha izquierda de la diapositiva 3 debe ir a la diapositiva 2.
- Línea 17: le indicamos que la flecha derecha de la diapositiva 3 debe ir a la diapositiva 1.
Para añadir más imágenes debes adaptar este código y completarlo según se indica en el video.
Dos carruseles en HTML y CSS embebido
En el siguiente video podéis ver cómo se crean dos carruseles de imágenes en una misma página HTML reutilizando parte del código CSS embebido.
Demostración en video
Incluir titulo en cada diapositiva
Si necesitas incluir un título en cada diapositiva sigue estos pasos:
- Entre las etiquetas style incluye y adapta el siguiente código a tus necesidades:
🚫 Acceso restringido
Para visualizar el código de ejemplo, es necesario iniciar sesión.
Puedes hacerlo sin registrarte desde el lateral derecho o los comentarios, utilizando tu cuenta de Microsoft o Google.
Fin acceso restringido 🚫
- Ahora incluye una etiqueta label en cada diapositiva. Cada una de ellas te debe quedar de la siguiente forma:
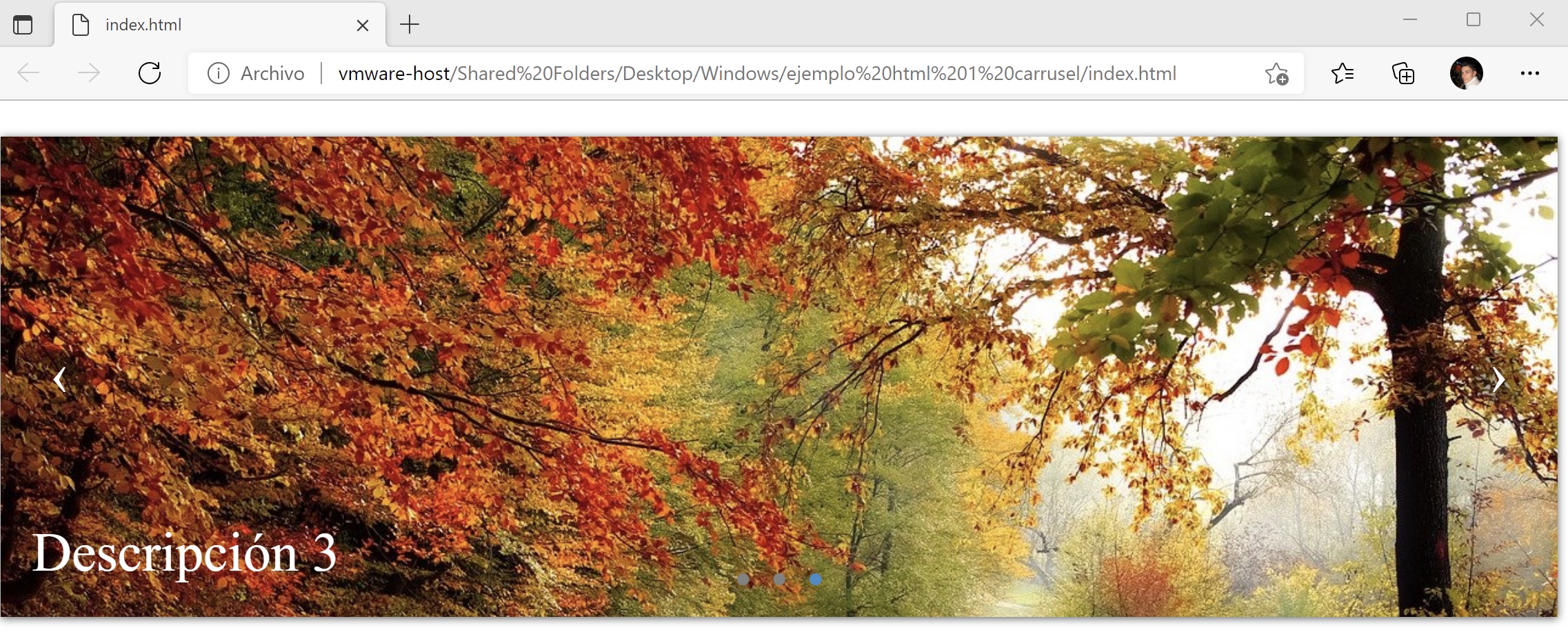
<div class="slide-item"> <img src="imagen-3.jpg"> <label class="slide-text">Descripción 3</label> </div>
El resultado es el siguiente:

Te puede interesar…
23 comentarios en “Crear un slide o carrusel en HTML y CSS sin Javascript”
Escribir un comentario Cancelar la respuesta
Lo siento, debes estar conectado para publicar un comentario.

gracias por tu aporte, me sirvio de mucho
Como hacer que el slider corra de forma automática las imágenes sin necesidad de dar clic en las flechas de los costados.
Hola! Gracias por tu visita, puedes leer este otro articulo para hacer el pase automático. https://www.migueltroyano.com/css/crear-un-carrusel-automatico-en-html-y-css-sin-javascript/
Hola Miguel,
Soy diseñadora y me cuesta el tema código. He conseguido que funcione tal cual está pero necesito que en lugar de 3 imágenes funcione con más imágenes. He probado con 4 todo lo que se me ocurre pero no consigo que funcione. La cuarta imagen y el cuarto círculo sí me aparecen y la imagen funciona cuando pinchas en el círculo nº4 (de hecho todas las imágenes me funcionan pinchando en los círuclos) pero no funcionan las flechas correctamente, algunas flechas desaparecen y o otras van a la imagen errónea.
Por favor, ¿podrías indicarme cómo hacerlo para que pueda aumentar el número de imágenes?
Muchísimas gracias.
Hola Eva, te agradezco tu visita y espero que fuera útil. He actualizado el articulo y además puedes ver cómo seria añadir mas imágenes en mi canal de YouTube: https://youtu.be/NGEfh9710S4
Muchísimas muchísimas gracias Miguel.
Lo he visto, lo he hecho y me ha salido. La explicación estaba muy bien y no me ha costado siguiendo los pasos.
Todavía no he intentado probar a hacerlo con más de 4 imágenes a ver si soy capaz pero creo que sabría.
Ahora viene la pregunta difícil porque necesito que en la misma página haya 4 carruseles de 4 imágenes distintas cada uno y lo he intentado hacer por mi cuenta pero no me sale. ¿Sería mucho pedir un vídeo explicativo? Muchísimas gracias por tu ayuda. Te lo agradezco mucho.
Hola Eva, puedes ver un ejemplo en mi video de YouTube: https://youtu.be/4xYswDNAlOA. Un saludo.
Muchííííísimas gracias Miguel por tu rápida respuesta. Es un vídeo bien explicado y fácil de entender. Me ha salido a la primera. Te lo agradezco mucho 🙂
Buenas tardes estimado, el carrusel esta funcionando correctamente pero como podria agregar una pequeña descripcion a cada imagen del carrusel, quedo atento a sus comentarios
¡Hola! He actualizado el articulo con lo que comentas. ¡Un saludo!