Personalizar el enlace leer más en WordPress para todas tus entradas es muy sencillo modificando el fichero style.css y el fichero de funciones de tu tema hijo, por favor ¡no uses un plugin! Si no tienes un tema hijo (child theme) te recomiendo que leas el siguiente articulo.
Si ya tienes tu tema hijo o crees que no lo necesitas… ¡vamos con el ejemplo!

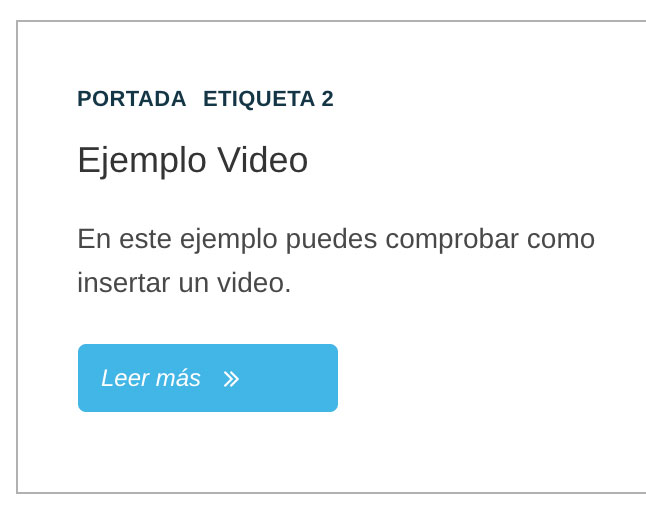
En la imagen superior vemos cómo tenemos el enlace Leer más clásico, pero queremos cambiarlo por un botón que cuando nos posicionemos encima cambie de color.
Paso 1: Agregar estilos
Abre el menu Apariencia > Editor de temas y selecciona el fichero styles.css de tu tema hijo y escribe el siguiente código:
/* MiguelTroyano.com/blog/wordpress */
.btn-leer-mas{
background:#143745; /* color de fondo */
padding:6px 12px; /* espaciado */
border-radius: 4px; /* esquinas redondeadas */
color:white; /* color de las letras */
font-size:12px; /* tamanio */
text-decoration: none; /* subrayado */
}
.btn-leer-mas:hover{
background-color:#41B6E6; /* color de fondo */
color:white; /* color de las letras */
}
Observa cómo hemos creado una clase llamada .btn-leer-mas y otra .btn-leer-mas:hover para conseguir el efecto cuando nos posicionemos encima. Guarda los cambios.
Paso 2: Agregar una función
Ahora selecciona el fichero functions.php de tu tema hijo y escribe el siguiente código entre <?php y ?>:
/* MiguelTroyano.com/blog/wordpress */
function modificarBotonLeerMas() {
return '<a class="more-link btn-leer-mas" href="' . get_permalink() . '"> Leer más </a>';
}
add_filter( 'the_content_more_link', 'modificarBotonLeerMas' );
En el código anterior puedes ver cómo hemos creado una función que devuelve el texto Leer más (modificable) aplicando los estilos more-link que ya existirá en tu tema (en algunos temas esta clase también es necesaria modificarla) y el nuevo que hemos creado btn-leer-mas. Usamos el hook the_content_more_link, a través de este hook hacemos referencia a la función modificarBotonLeerMas. Guarda los cambios.
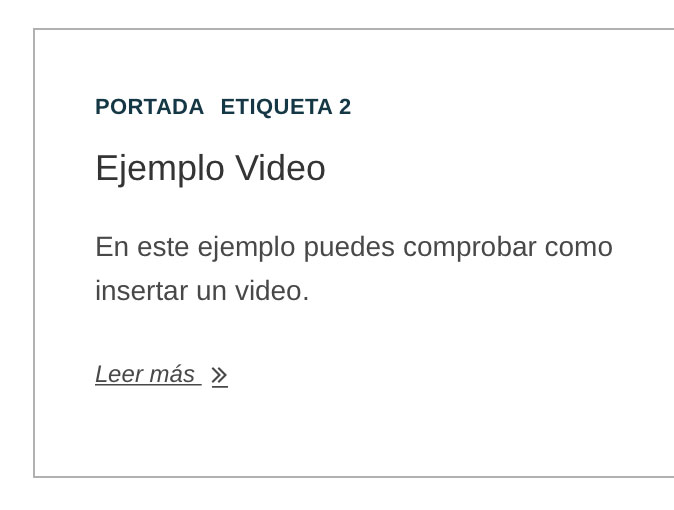
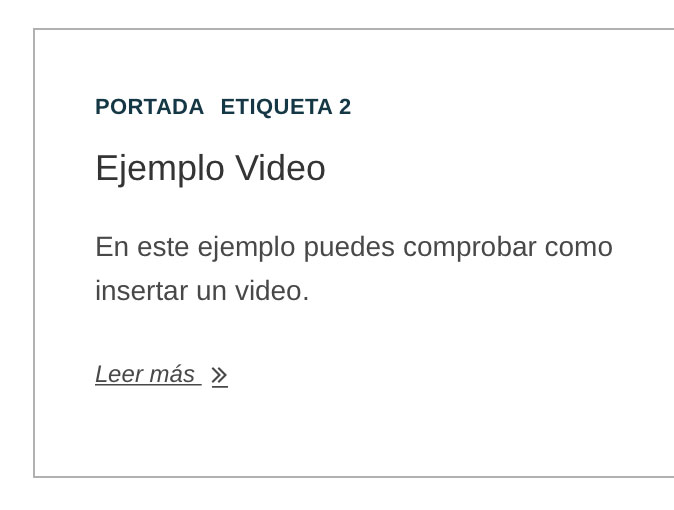
Visita tu web y podrás ver como el enlace leer más ahora es un botón azul marino y al posicionarte encima tiene un color turquesa.
Enlace original

Después del cambio

Después del cambio (sobre él)