INTRODUCCIÓN
Un tema hijo en WordPress es un tema que hereda todas las funcionalidades y estilos del tema padre (o tema principal) y permite mejorarlos o modificarlos de manera segura. Utilizar un tema hijo es fundamental para personalizar un sitio web sin correr el riesgo de perder los cambios al actualizar el tema principal.
Imagina que necesitas realizar modificaciones en el archivo CSS o agregar un script de JavaScript en el encabezado del sitio. Si realizas estos cambios directamente en el tema principal, todos ellos se perderán cuando el desarrollador actualice su tema. En cambio, si creas un tema hijo y aplicas las modificaciones allí, estas se conservarán incluso después de las actualizaciones del tema padre.
Aunque existen plugins que facilitan la creación de un tema hijo, esta tarea también puede hacerse de manera manual, lo que ofrece un control total sobre el proceso. En este artículo, te mostraré cómo crear un tema hijo paso a paso para que puedas personalizar tu sitio web sin complicaciones.
PASOS A SEGUIR
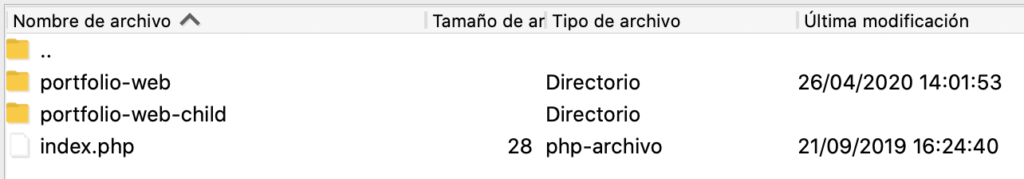
Abre tu programa favorito de FTP y accede a tu servidor. Localiza la carpeta /wp-content/themes y créate una nueva con la siguiente nomenclatura TemaOriginal-child en el ejemplo el tema se llama portfolio-web, por tanto, el theme child se llamara portfolio-web-child

Abre la nueva carpeta y crea un fichero llamado style.css que contendrá los estilos de este tema hijo. Edítalo y escribe el siguiente código personalizándolo a tu tema o copia la cabecera del fichero style del tema padre. Recuerda que la penúltima línea «Template» debe contener exactamente el nombre de la carpeta del tema padre.
/* Theme Name: Tema Hijo Theme URI: http://www.migueltroyano.com Version: 1.0 Description: Tema hijo de... Author: Miguel Troyano Author URI: http://www.migueltroyano.com Template: portfolio-web */
En esa misma carpeta crea un fichero llamado functions.php que contendrá las nuevas funciones que desees implementar en tu web. Edítalo y escribe el siguiente código:
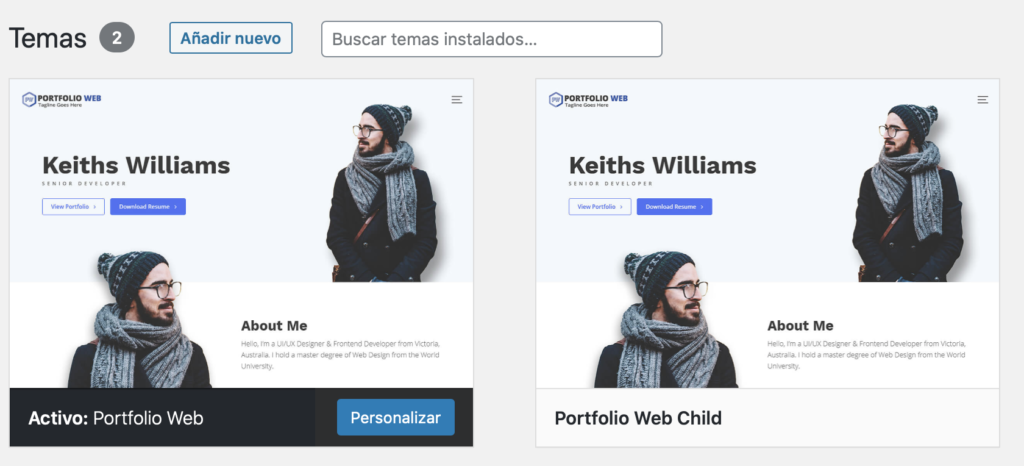
Si accedes al menú «Apariencia > Temas» verás que ya tienes disponible el nuevo tema hijo y podrás activarlo.

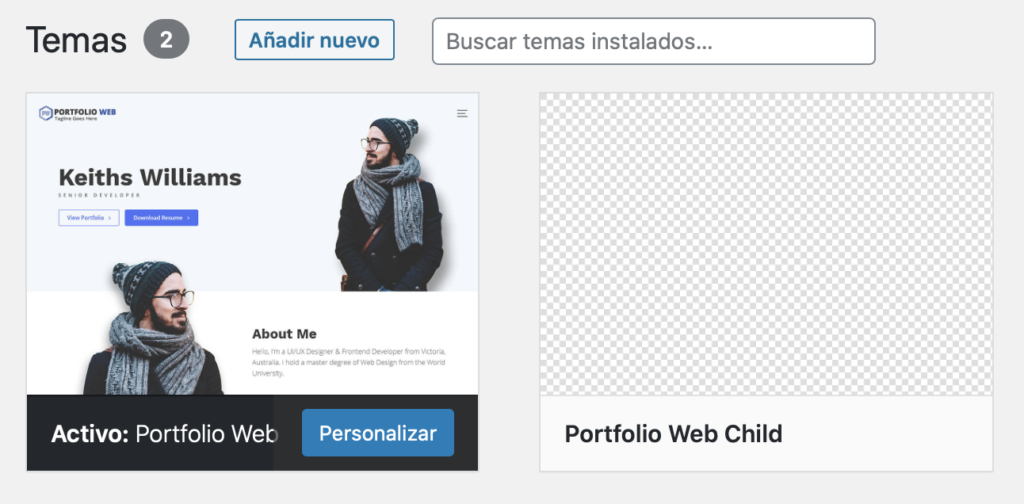
Como puedes ver no tiene imagen de ejemplo, pero puedes asignarle una subiendo una foto a la carpeta del tema hijo que tenga por nombre screenshot.jpg o simplemente copia la del tema padre.